WordPressブログの「お問い合わせ」の設置がわからない。
簡単にできる方法ってないの?

AdSence合格に向けて、ブログを整えたい。
初心者でも楽にできる「お問い合わせ」設置方法は?
WordPressブログの「お問い合わせ」の設置方法を紹介します。
Googleフォームを使えば、初心者でも約10分で完了しますよ。
WordPressでブログ開設すると、まずは初期設定が大変です。
プラグイン選び・プライバシーポリシーなど、設定がたくさん必要です。
中でも「お問い合わせ」はGoogle AdSenceの合格にも必要な条件と言われ、
読者&企業との窓口になる大切な項目です。
この記事はWordPress・ブログ初心者でも、
約10分で完了できるGoogleフォームを使った「お問い合わせ」設置方法を紹介します。
- WordPressブログに、Googleフォームを使って、お問い合わせを設置する方法
- WordPressブログのお問い合わせにGoogleフォームを使うメリット・デメリット
- WordPressブログにお問い合わせを設定すべき理由
- WordPressブログのお問い合わせを設置する場所
WordPressブログのお問い合わせはGoogleフォームがおすすめ
WordPressブログのお問い合わせを設定するなら、Googleフォームがおすすめです。
お問い合わせにGoogleフォームがおすすめな理由は、
- 面倒な設定がない
- WordPress初心者でも簡単に設定できる(約10分)
- 設定後の手間もなく、すぐ記事の作成に移れる
- プラグインでは無いので、トラブルやサイト動作に影響がない
という点。
もしもあなたが以下のような悩みを抱えているのであれば、この記事でサクッと解決できます。
- ブログを始めたけど、WordPressのお問い合わせの設置方法がわからない…
- 初心者でも簡単にできる、お問い合わせフォームの設定方法ってないの?
- Google AdSenceの合格に必須だと目にしたので、準備しておきたい。
- 今までなんとなく設定せずに運営していた。
- WordPressにできるだけプラグインを入れたくない。
 ショーン
ショーンブログスタート時に、お問い合わせ設定をする人は多いです。
お問い合わせは、ブロガーにとって読者・企業との連絡手段!
サクッと準備しましょう。
Googleフォームでお問い合わせ作成&WordPressブログに設定する方法
Googleフォームで、お問い合わせ作成&WordPressブログに設定する方法は主に5ステップ。
 ショーン
ショーンPC操作が苦手な人でも、かんたんにできるので安心してください。
\ 注意するポイント /
一点だけ注意する点があります。
それは、Googleフォーム作成時の、Googleアカウント&Gmailの設定について。
お問い合わせがあった際に通知が来るのは、
Googleフォーム作成に使ったGoogleアカウント(ログインしていたGoogleアカウント)&Gmailアドレスです。
あなたが私用で使っている、Googleアカウント&Gmailアドレスを使うのは避けましょう。
「ブログ用のアカウント&Gmailアドレス」を準備するのがおすすめです。
 ショーン
ショーンブログ運営では、私用で使うメールアドレスは、使わないようにしましょう。お問い合わせへの返信も、ブログ用のアカウントから返信できれば安心です。
以下からは実際に設定の方法を紹介。
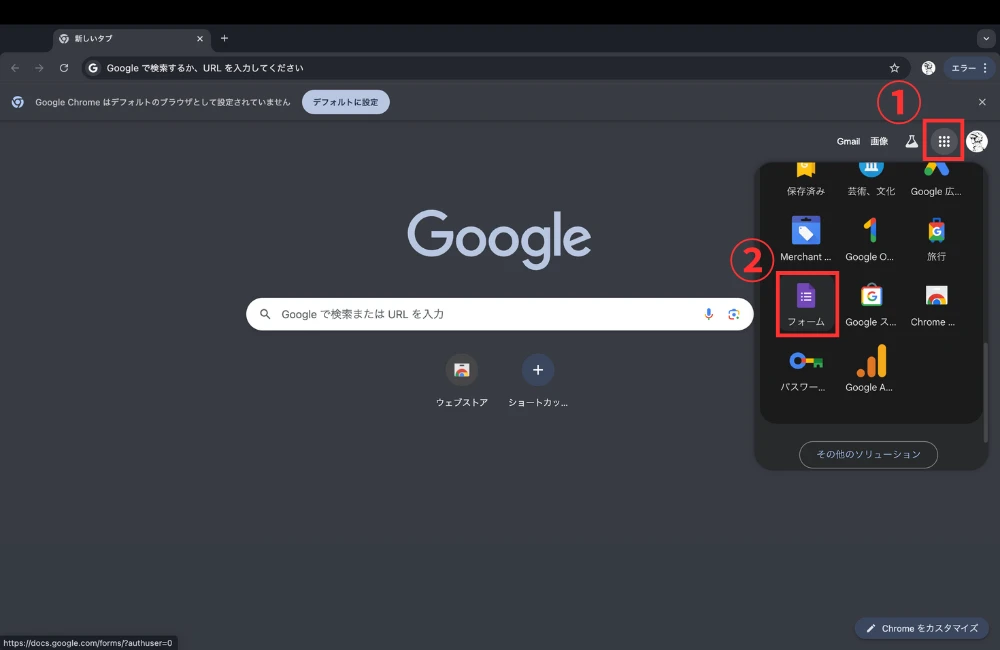
Googleフォームでお問い合わせ作成①:Google Chromeへログイン
まずは、Google Chromeへログイン。
注意点は「ブログ用のアカウント」でログインすること。
- ログインしたアカウントのメールアドレスが、お問い合わせの連絡先になる
- ブログを始めるのであれば、私生活とはGmailのアドレスは分けておくのがベスト


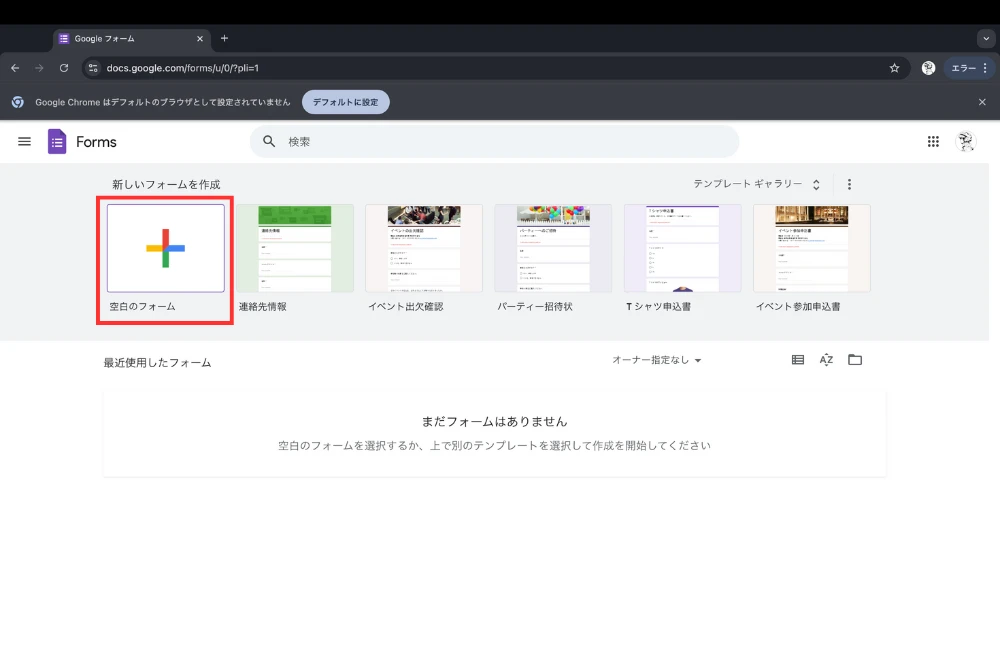
Googleフォームでお問い合わせ作成②:Googleフォームから設定を開始
次は、Googleフォームから設定をします。
お問い合わせのフォームには以下の内容を記載しましょう。
\ フォームに記載する内容 /
- 氏名
- メールアドレス
- 件名
- 本文
ここで記載した内容が、WordPressブログのお問い合わせに表示されます。
- 入力内容には「必須」の設定をすること
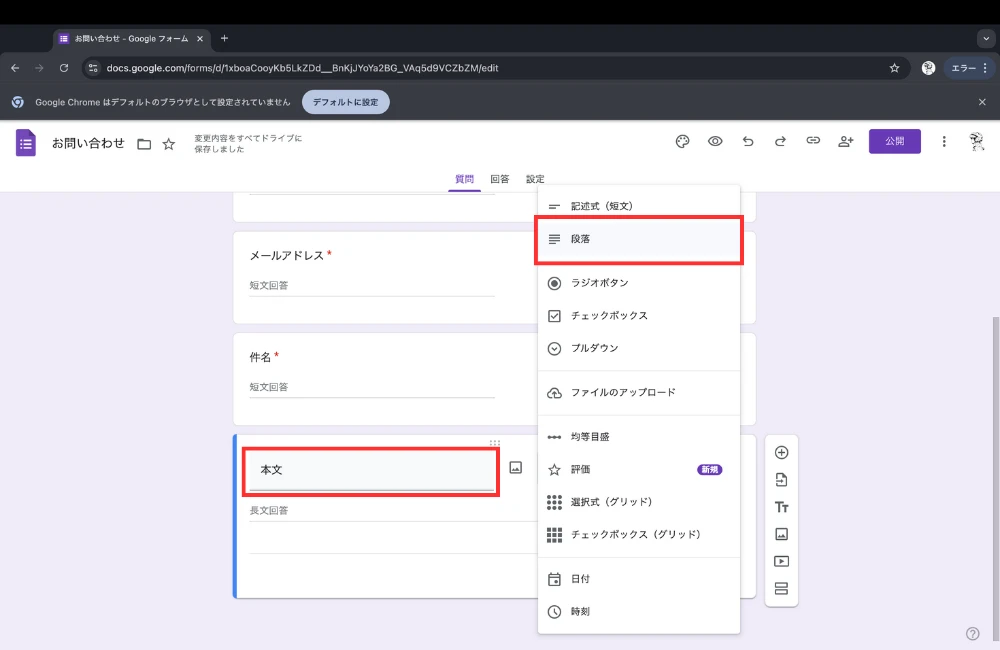
- 本文は長くなるので「段落」の設定をしておくこと

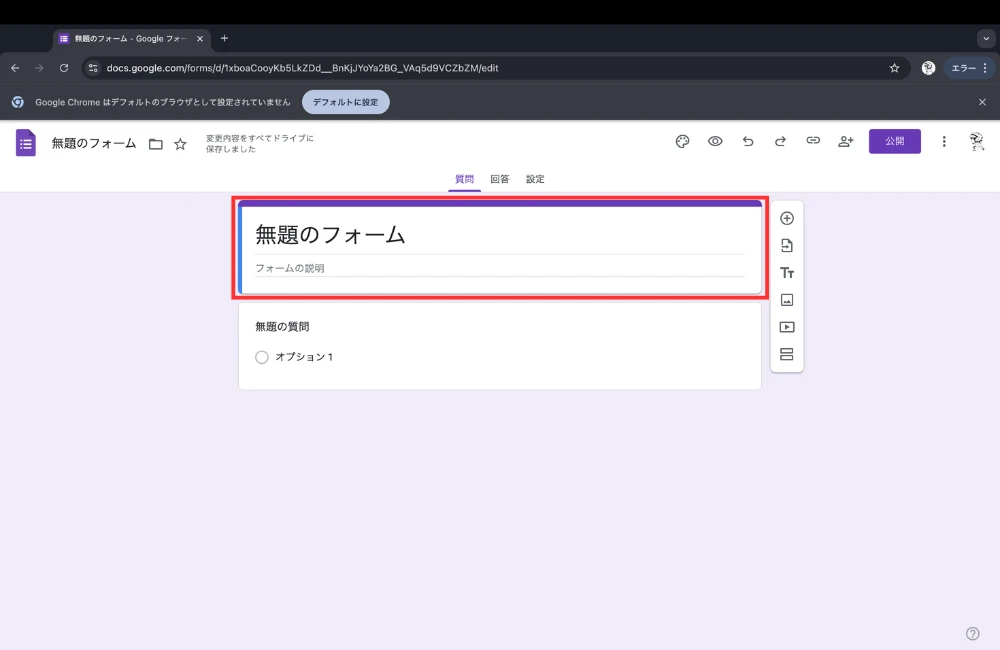
デフォルトでは、「無題のフォーム」になっているので変更しましょう。
「お問い合わせ」が無難です。
必要に応じてフォームの説明も記載しましょう。
例)「運営者へのお問い合わせは以下よりお願いします。」など。

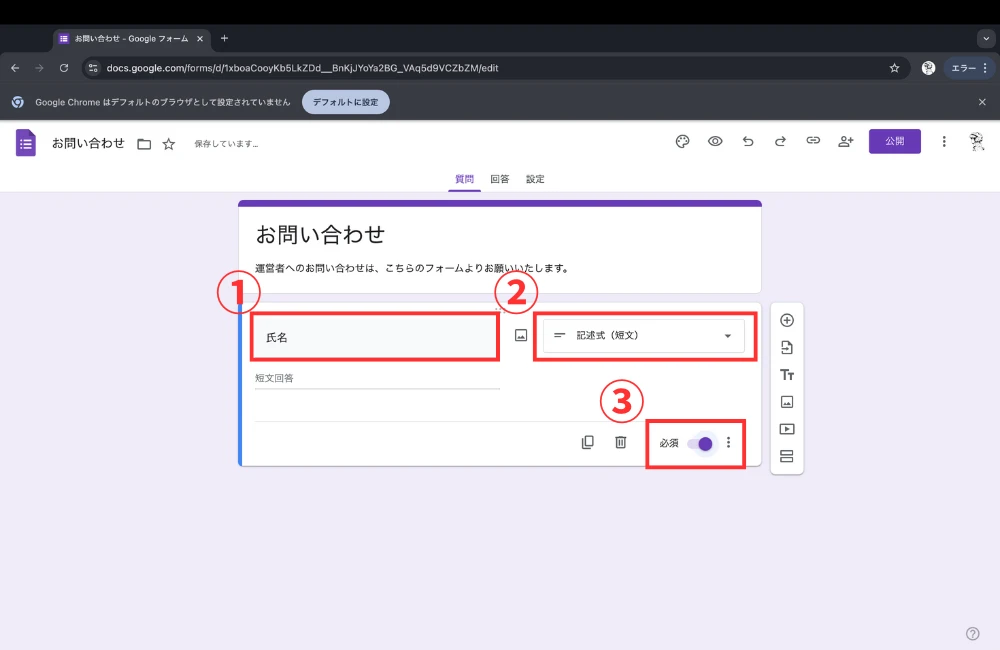
①〜③の部分を設定しましょう。
以下に参考例を記載します。
- 読者に記載してもらう部分:氏名、メールアドレス、題名、本文など
- 読者が記載できる文の長さ:記述式(短文)
- 必ず読者に記載してもらうかどうか:必須に選択
 ショーン
ショーン最低限メールアドレスを入力してもらうこと。
「必須」のボタンをオンにする事が重要です。

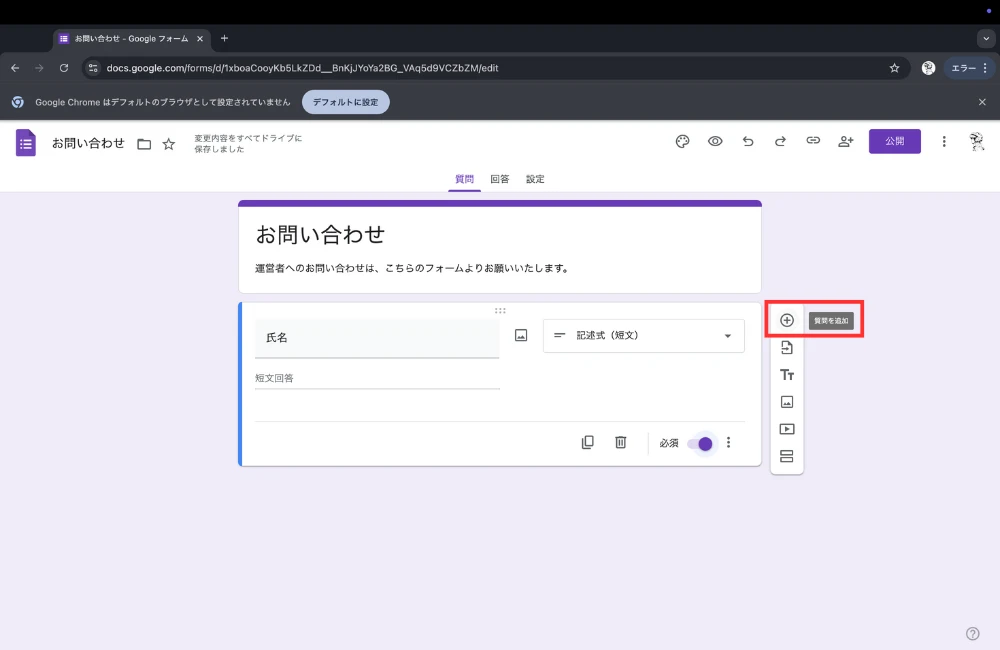
右側に表示されているバーから、「質問を追加」をクリック。

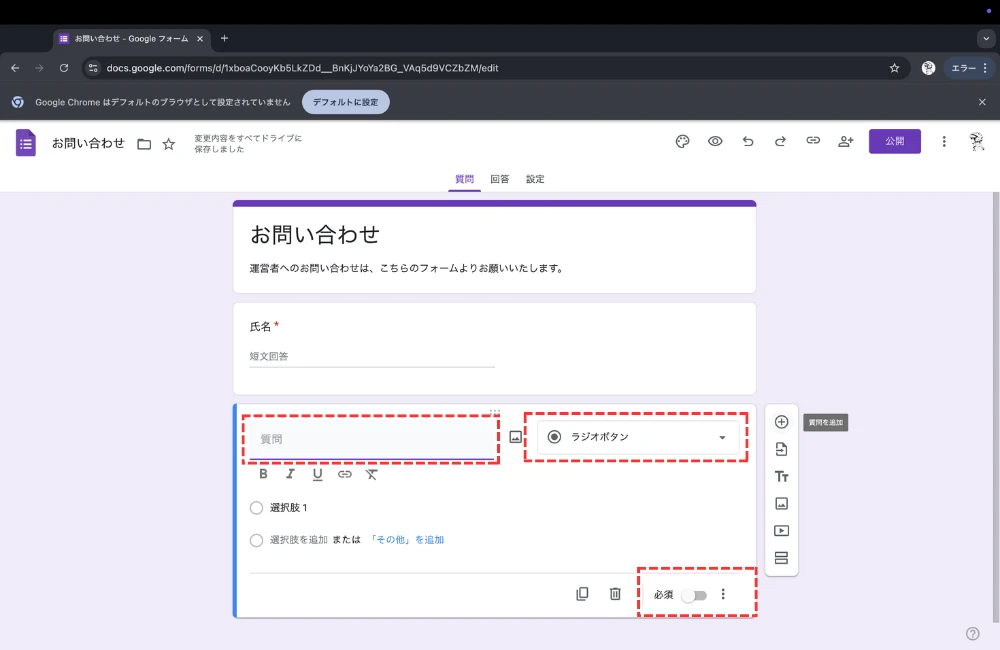
同じように読者に記載してもらう「内容、記述式、必須」の項目を設定します。

読者からのお問い合わせ作成では「本文」が重要。
長文になるので、本文を記載する項目は「段落」を選択します。
 ショーン
ショーン「段落」を選択しておくと、読者が問い合わせの際に、入力しやすいです。
Googleフォームでお問い合わせ作成③:設定が完了したら行う3つの確認
フォームの設定後には、3つ確認すべき点があります。
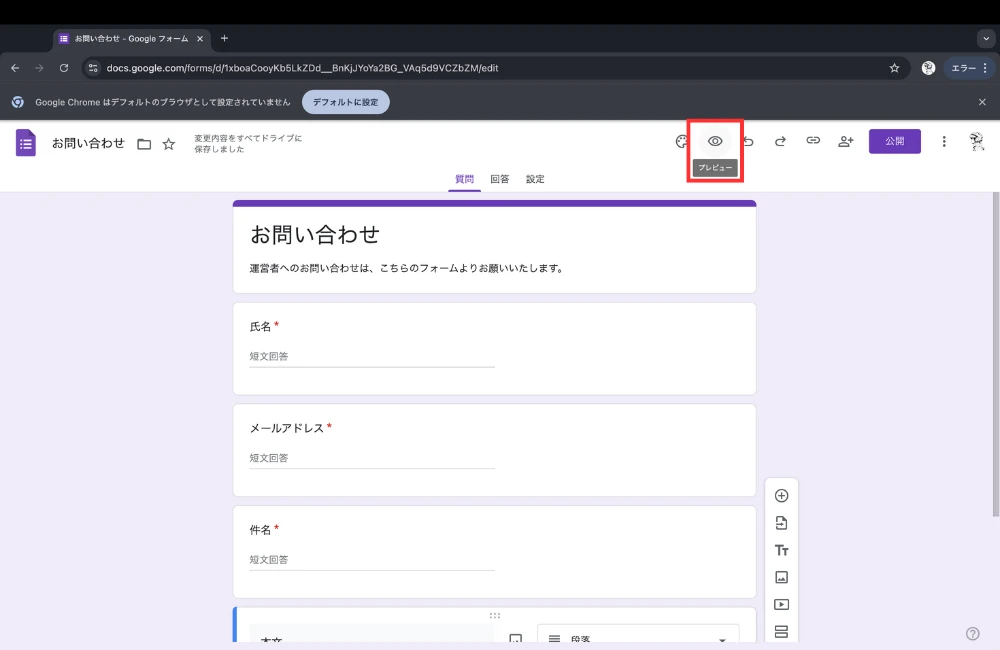
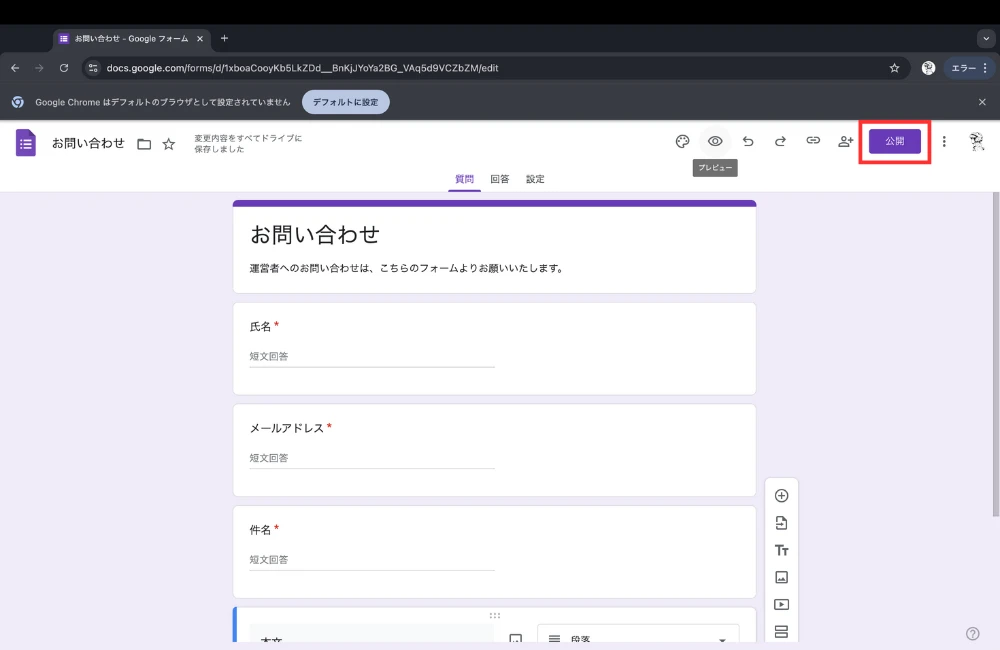
- プレビューでチェック
- 「回答」の部分を編集して、通知を受け取れるようにしておく
- 公開する

作成したフォームの表示チェックです。
プレビューを選択すると、チェックできます。

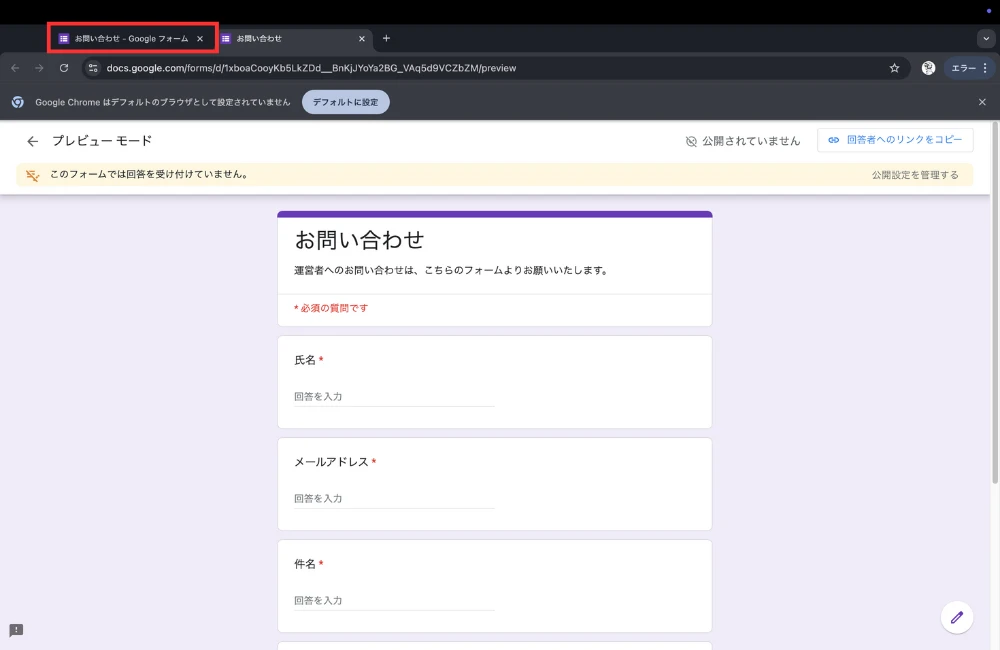
プレビューは新たなページで表示されるので、タブから前ページへ戻ります。

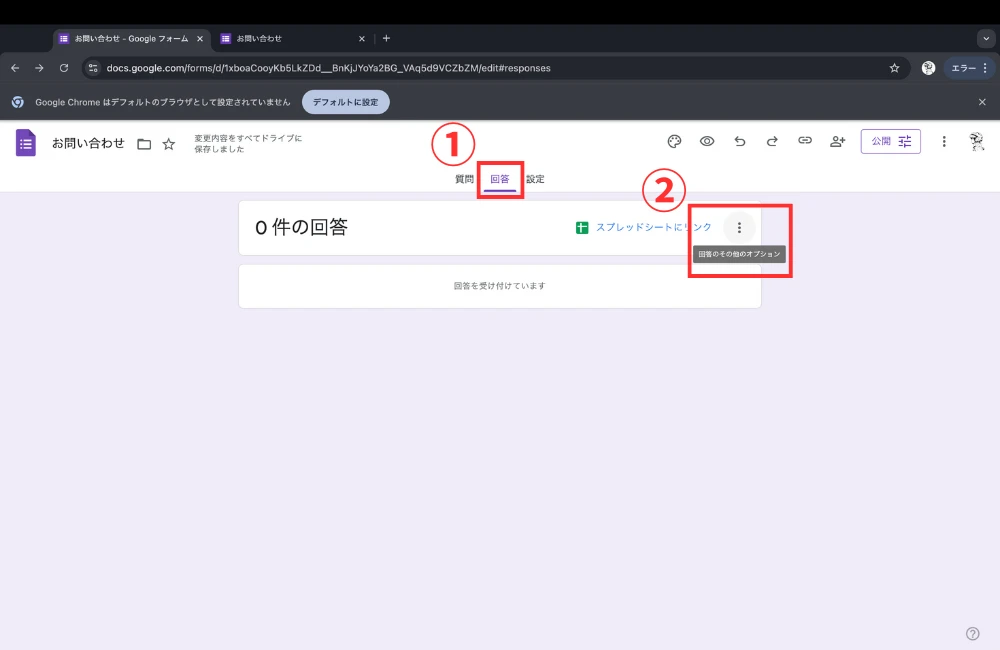
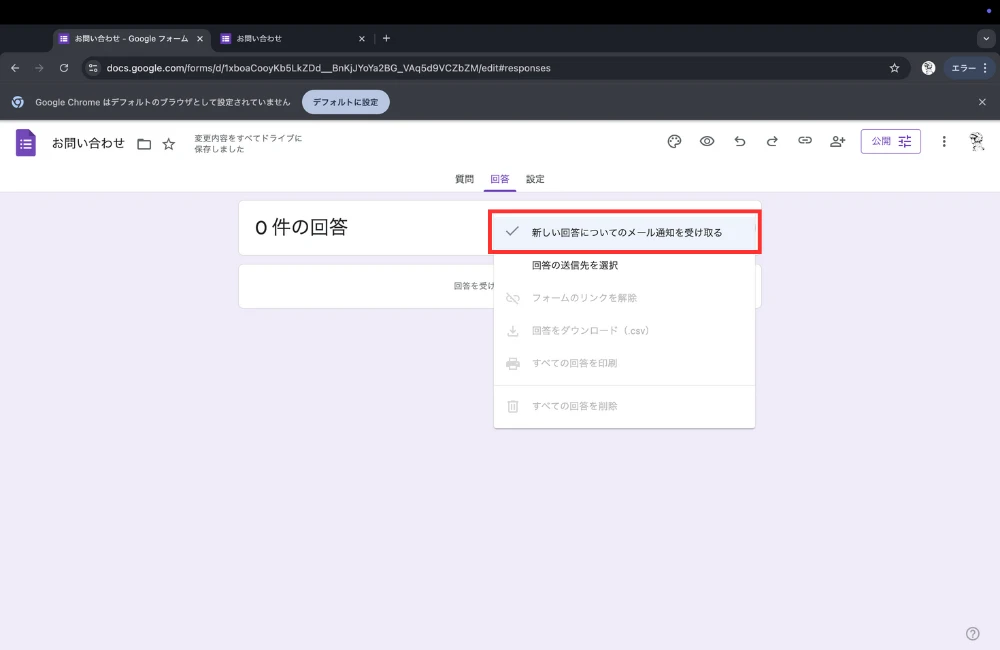
フォームの「回答」を設定しておきます。
「回答」をクリックし、設定ボタンを押します。

読者からの、お問い合わせがあった場合に、通知をオンにしておきます。
オンにする事で、あなたのアカウントへ通知が届きます。

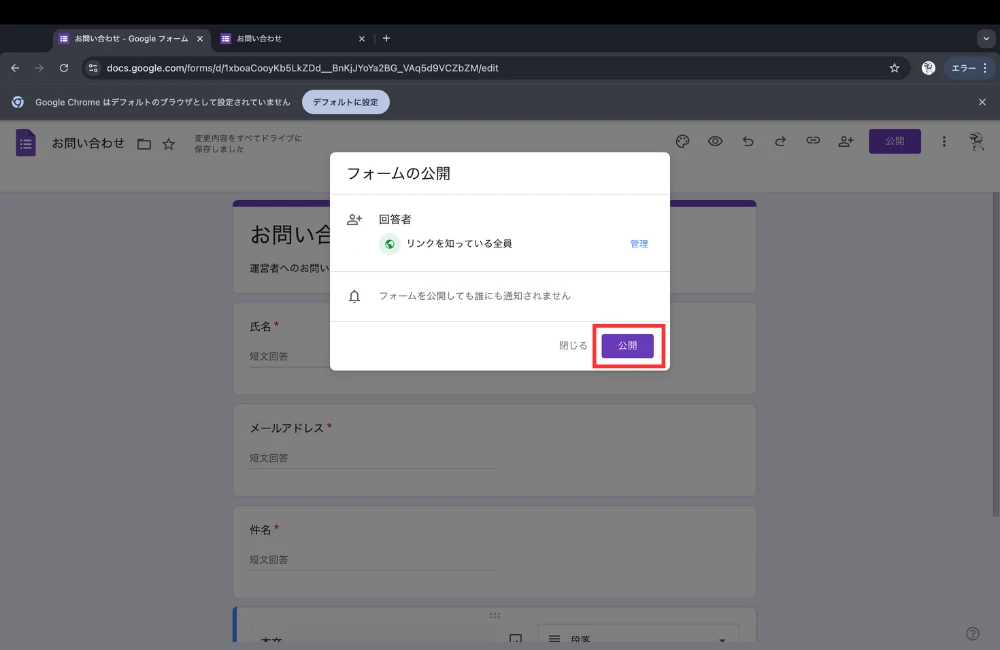
作成したフォームを公開状態にします。
公開状態にすることで、WordPressへ貼り付けることができます。


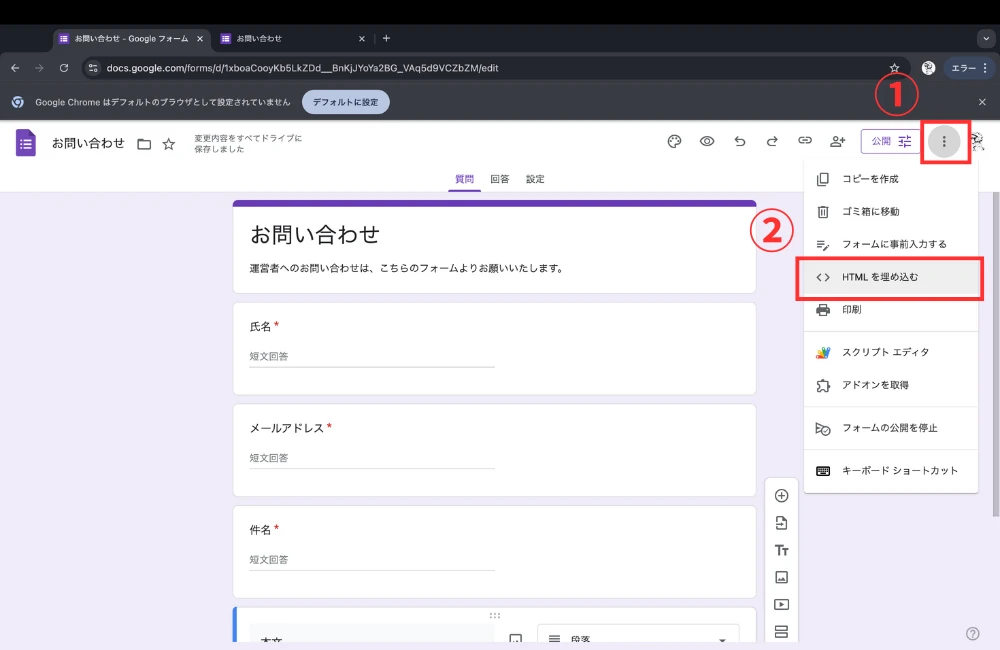
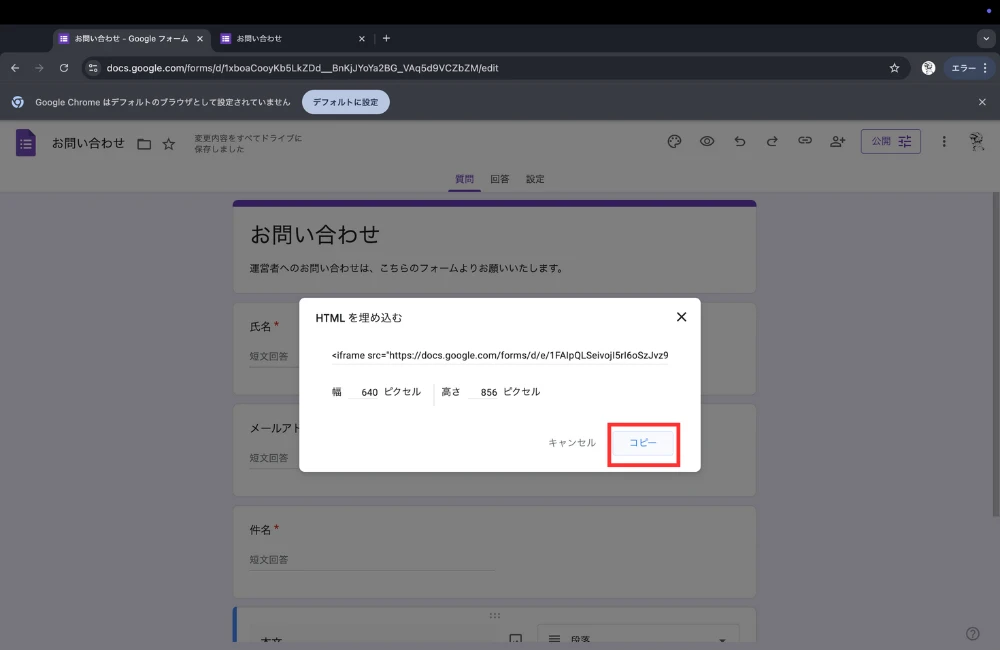
作成したフォームのコードをコピーします。
アイコン横の設定ボタン、HTMLを埋め込むを選択。

表示されたHTMLをコピーしておきましょう。
あとは、あなたのWordPressブログに、貼り付けるだけです。
Googleフォームでお問い合わせ作成④:WordPressにコードを貼り付ける
次はWordPressブログに、コードを貼り付けます。
コードは、先ほどあなたが作成したフォームの情報を指します。
 ショーン
ショーン作成したGoogleフォームの情報をコピーしましょう。
コードをWordPressブログに貼り付けることで、フォームのデザインや情報がブログに反映されます。

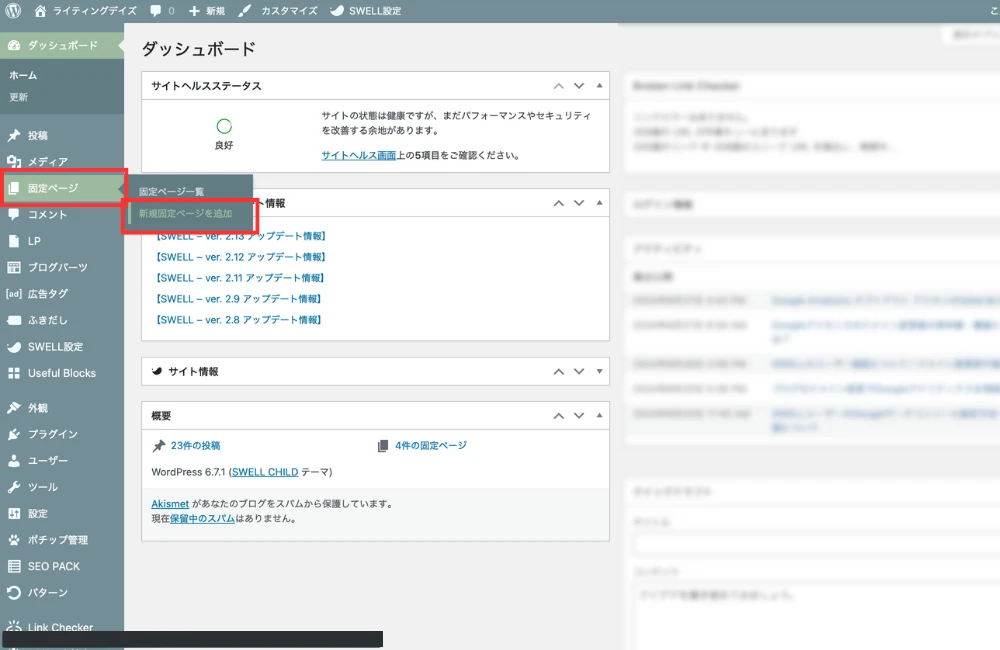
あなたのWordPressブログの管理画面へ。
固定ページを新規作成します。

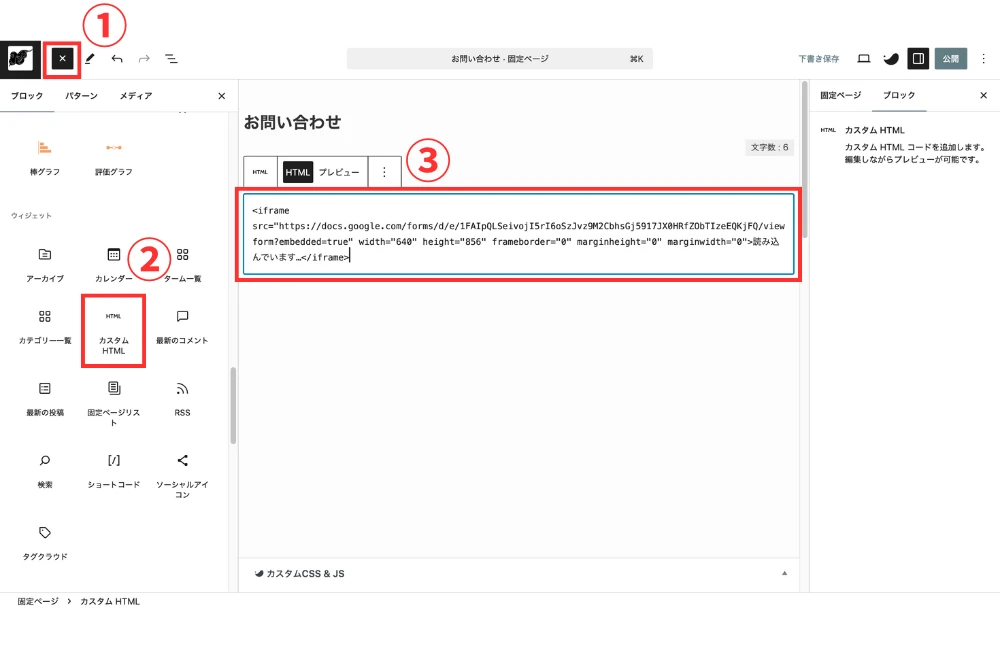
新規作成した固定ページ内で「カスタムHTML」のブロックを使います。
カスタムHTMLのブロックは、画像の①をクリックすると見つけられます。
カスタムHTMLブロックが見つかったら、クリック。
先ほどフォーム作成でコピーしてきた、コードをブロック内にペーストします。
ちなみにページタイトルはお問い合わせでOKです。

念のためプレビューで表示状況を確認します。
OKなら「下書きを保存」し、公開しましょう。
Googleフォームでお問い合わせ作成⑤:テストしてみる
最後のステップは、作成したお問い合わせフォームのテスト。
実際にメールアドレスを打ち込んで、お問い合わせがきちんと作動するか、確認しましょう。

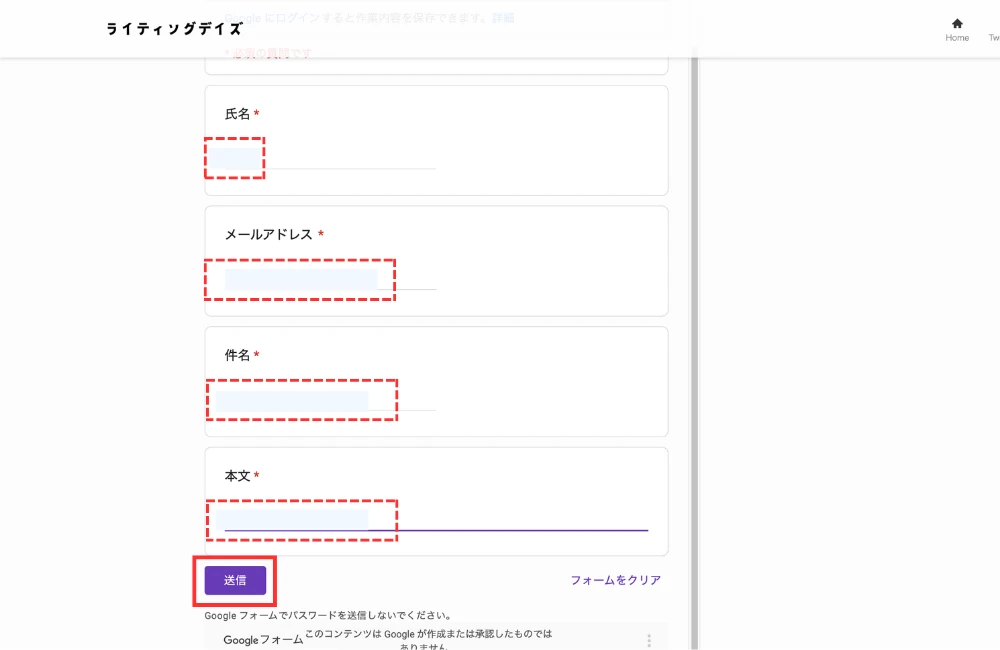
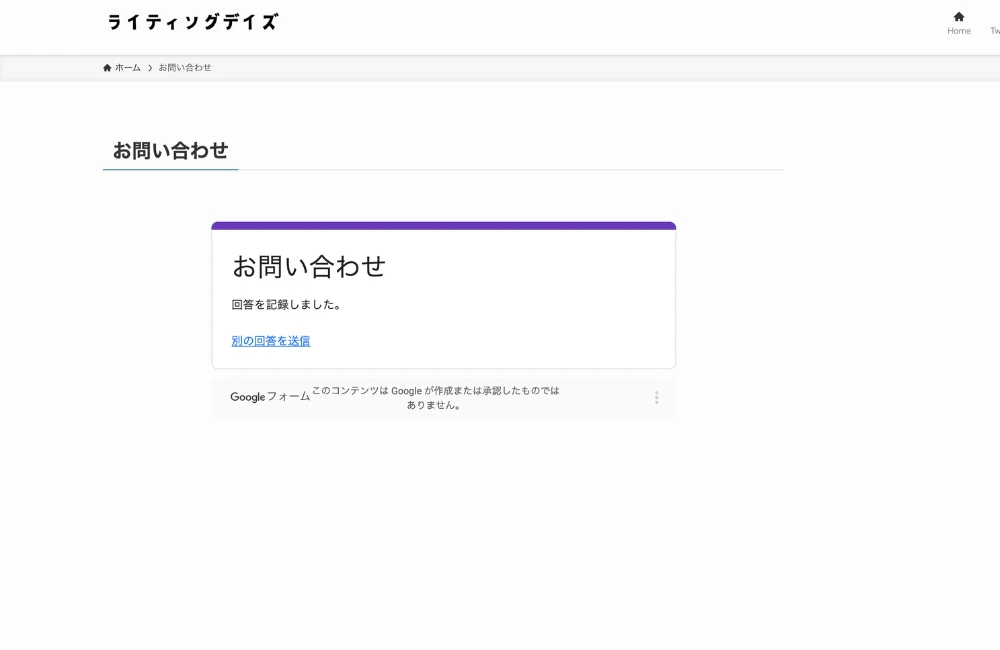
固定ページに作成したお問い合わせを開きます。
必須項目を入力。
送信してみましょう。


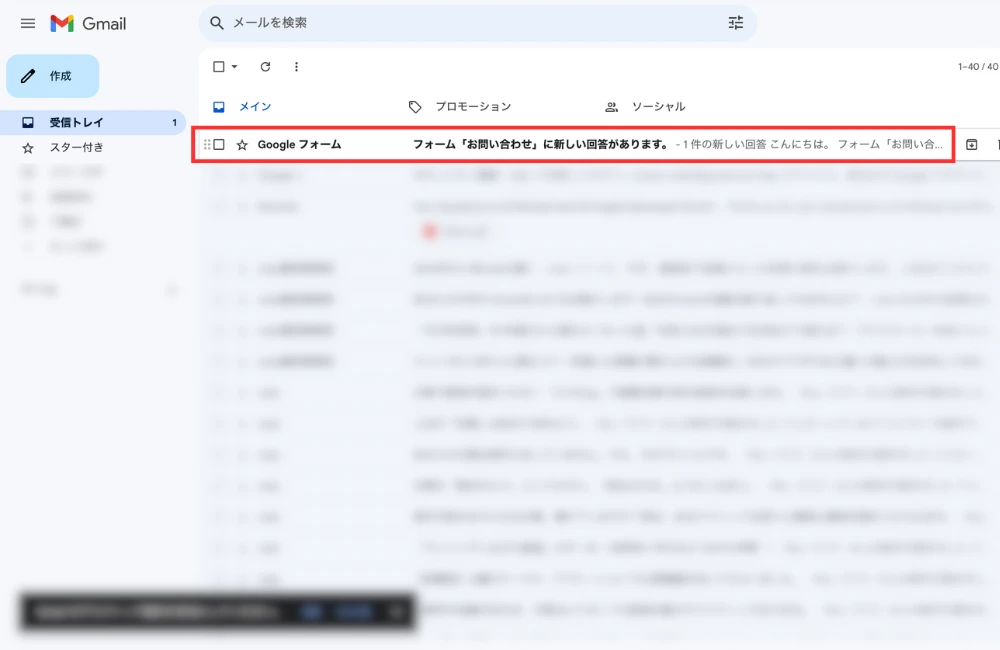
問い合わせがきちんと自分のメールボックスに届いていれば成功。

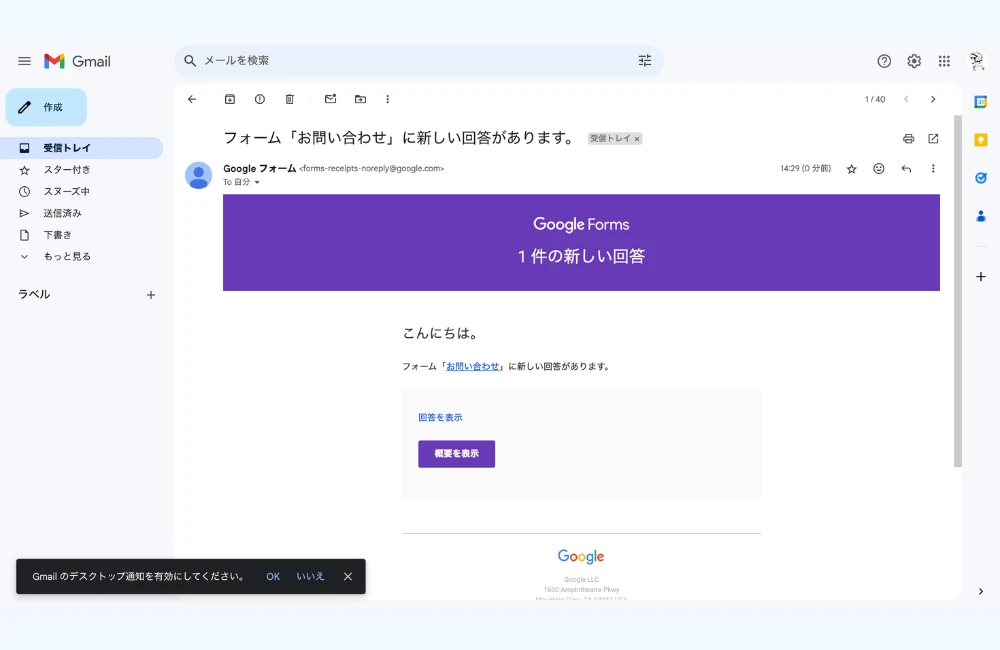
問い合わせの内容は「概要を表示」からできます。
WordPressブログのお問い合わせにGoogleフォームを使うメリット・デメリット
WordPressブログのお問い合わせ設定で、Googleフォームを使うメリット・デメリットを記載します。
以下で詳しく紹介します。
WordPressブログのお問い合わせにGoogleフォームを使うメリット
WordPressブログの、お問い合わせにGoogleフォームを使うメリットです。
- 導入・設定の手間がかからない
- Googleアカウントがあればできる
導入・設定の手間がかからない
Googleフォームでお問い合わせフォームを作成し、WordPressブログへ貼り付ける。
それだけでWordPressに、お問い合わせを設定できるので手間がありません。
ブログを始めたばかりの人であれば、WordPressの設定は大変。(私も経験済みです)
できるだけ簡単にお問い合わせを設定しできるので、おすすめな方法です。
Googleアカウントがあればできる
Googleフォームを使った、お問い合わせ設置は、Googleアカウントがあれば可能。
WordPressプラグインなどの、細かい設定は必要がないので、シンプルにできます。
WordPressブログのお問い合わせにGoogleフォームを使うデメリット
WordPressブログの、お問い合わせにGoogleフォームを使うデメリットです。
- コードの読み込みが若干遅い
- Googleアカウント&Gmailが必要
コードの読み込みが若干遅い
Googleフォームで作成したお問い合わせをWordPressに貼り付けた場合。
お問い合わせのページを開くと、若干読み込みに時間がかかります。(表示までに)
おそらく貼り付けたコードが原因です。
気になる人もいるポイントですね。
Googleアカウント&Gmailが必要
Googleフォームを使ったお問い合わせ設置には、Google Chromeへのログインが必須。
Googleアカウント&Gmailを用意する必要があります。
ブログのためだけに、Googleアカウント・Gmailアドレスを準備するのが、面倒な人もいます。
WordPressブログにお問い合わせを設定すべき理由
ブログにお問い合わせを設定すべき理由は以下です。
- 読者とのコミュニケーションが取れる
- AdSence合格に必要と言われている
- 企業からのリンク設置オファーやアフィリエイト提携のお願いが来る
詳しく紹介します。
WordPressブログのお問い合わせから読者と繋がる
ブログにお問い合わせ機能があれば、読者と繋がることができます。
さらに、ブログを運営している側にも嬉しいことがあります。
- 記事を読んだ感想を送ってくれる
- 記事の間違いを指摘してくれる
- 発信内容に関する質問を送ってくれる
運営者への連絡では、SNSのDM(ダイレクトメッセージ)機能を使う人もいます。
しかし、SNSを運用していない人・アカウントを持っていない人も。
ブログにお問い合わせがあると、連絡の手段としてさらに便利です。
ブロガーさんとの繋がりも生まれる
お問い合わせを設置することで、ブロガーさんとの繋がりも生まれます。
自分の記事を紹介してくれたブロガーさんへ「ありがとうの気持ち」を伝えたい。
そんな時、お問い合わせを使うことがあります。
相手のブログに設置してあるお問い合わせフォームへ連絡すると感謝を伝えられます。
 ショーン
ショーン私も、記事のリンクを貼ってくださった読者ブロガーさんへ、問い合わせから感謝を伝えたことがあります。
感謝を伝えたくとも、お問い合わせフォームが設置されていない場合も…
リンクを貼ってくれた人に連絡したくてもお問い合わせがない場合にはできないこともあります。
お問い合わせはWordPressブログのGoogle AdSence合格に必要
お問い合わせ設置は、WordPressブログのGoogle AdSence合格に必要と言われています。
Google AdSenceのヘルプには、明確に「お問い合わせが必須」との記載はありません。
Google AdSence合格にはいくつかの条件があります。
その中に、
- 「他にはない魅力があるか」
- 「操作が簡単でわかりやすくなっているか」
があり、お問い合わせを設置することで、上記2点を改善することができるからです。
参照:Google AdSenceヘルプ|サイトのページが AdSense のご利用条件を満たしているか確認する
 ショーン
ショーンブログに、お問い合わせを設置することで、ユーザーからの意見・要望を聞くことができる。結果、意見を取り入れることで魅力的なサイト作成へつながります。
企業からのリンク設置オファーやアフィリエイト提携のお願いが来る
ブログにお問い合わせを設置すると、ブロガーにも嬉しい事があります。
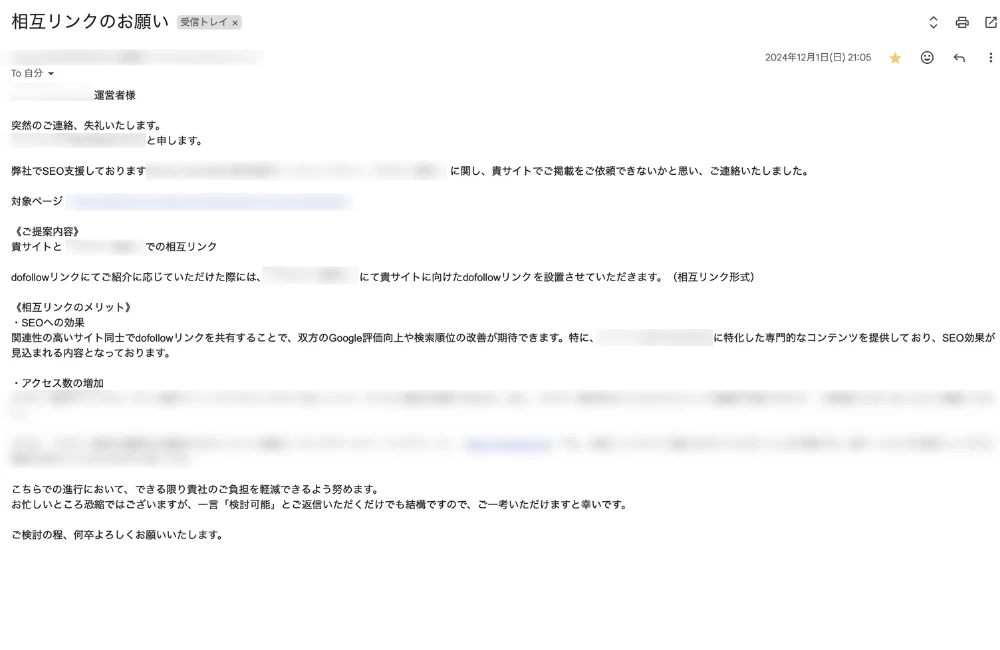
それは、記事を読んだ企業からリンクの設置依頼・アフィリエイトの提携オファーがあること。
ブログのアクセス数が増えてくると、徐々に企業からの問い合わせも増えます。
 ショーン
ショーン私も被リンクのお誘いや、特別単価のアフィリエイト報酬の提案をいただいた事があります。
\ お問い合わせをもらった例 /

お問い合わせのおかげで企業からリンクを貼ってもらえる
お問い合わせの設置がなければ、企業から連絡はきません。
これはチャンスを逃してしまうことになりますね。
企業からのリンク設置を受けると、ブログのSEO対策になります。
専門性のある企業から紹介のリンクを貼ってもらえると、Googleの評価やブログの専門性が上がります。
\ 企業のSEO支援会社からのお問い合わせも /

ブログのお問い合わせを設置する場所
WordPressブログの、お問い合わせを設置する場所を紹介。
おすすめなのは以下の2カ所です。
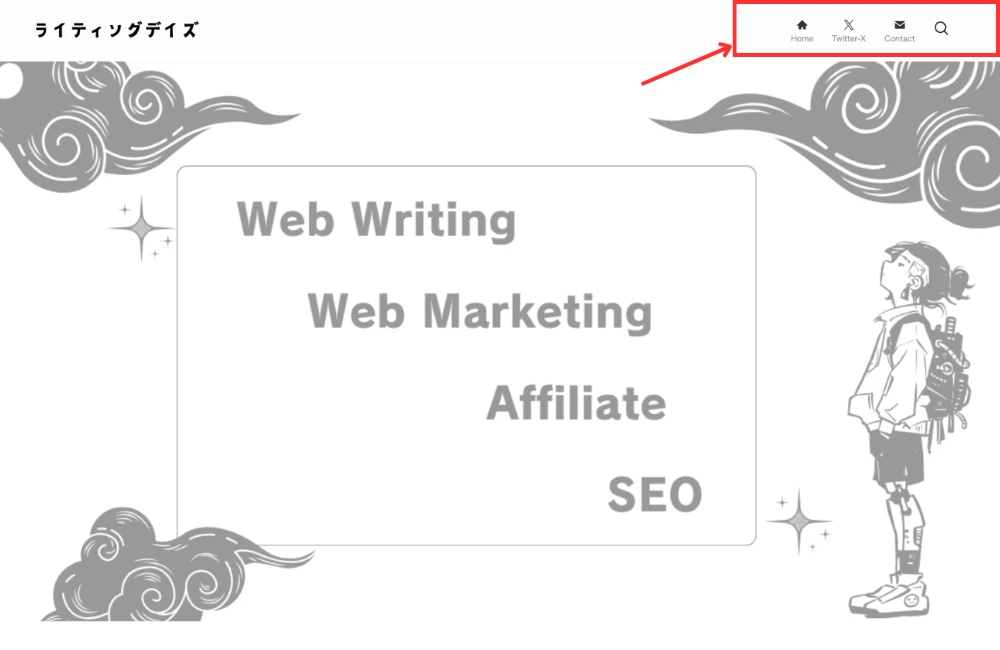
- グローバルナビゲーション
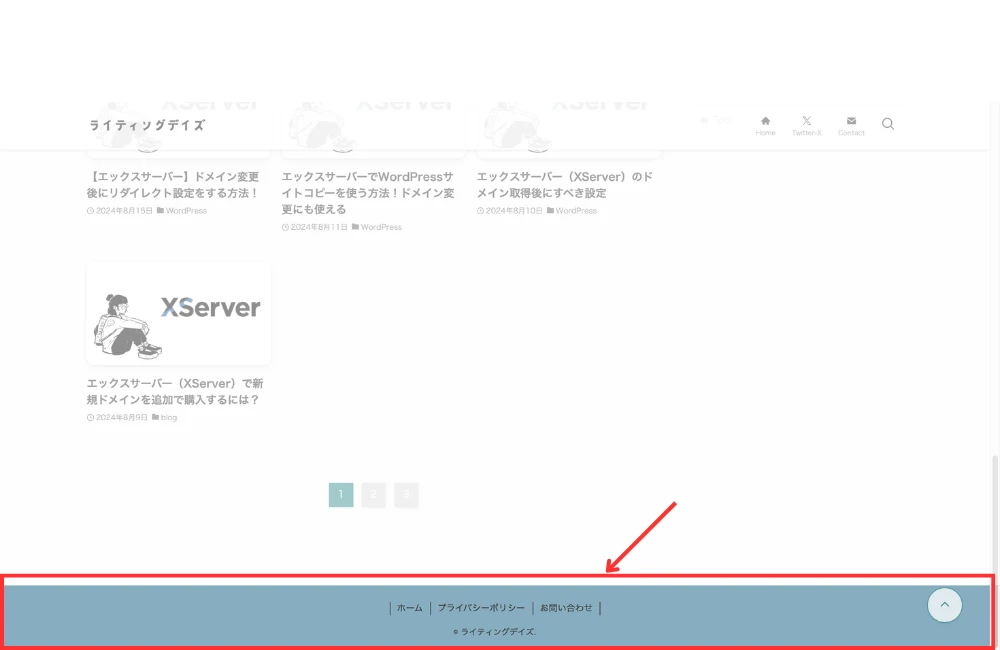
- フッター
理由は、読者の方がアクセスしやすい場所であるから。
また、グローバルナビゲーションは、ブログの中でも一番最初に表示される場所です。
なので、Googleのクローラーに、お問い合わせが設置してあることをアピールできます。
 ショーン
ショーン2カ所に設置しておくといいですね。
お問い合わせを設置する場所①:グローバルナビゲーション
おすすめのお問い合わせ設置場所。グローバルナビゲーションの位置です。

お問い合わせを設置する場所②:フッター
おすすめのお問い合わせ設置場所。フッターの位置です。

まとめ:WordPressブログのお問い合わせ設定はGoogleフォームが簡単
WordPressブログに、お問い合わせ設定として、Googleフォームを使う方法を紹介してきました。
Googleフォームを使って、WordPressにお問い合わせを設置するのは、WordPress初心者でも簡単にできます。
ブログを始めたばかりは、初期設定がたくさんありますし。
プラグインを導入するよりも設定が簡単なので、すぐに記事を書き出すことができるでしょう。
 ショーン
ショーンWordPressブログにお問い合わせを設置するなら、Googleフォームを使った方法が便利ですよ。