SWELLで「テキスト型アフィリエイトリンクをリスト状」にするにはどうすればいいんだろう。
テキスト型のアフィリエイトリンクをリストにすると、ユーザーが見やすいですよね。CTR(クリック率)もなんとなく上がりそうな気がします。
- SWELLで「テキスト型アフィリエイトリンク」を「リスト状」にする方法
- 「広告タグ」と「リスト入りグループ」を使ったリストの作り方
- 「キャプションボックス」を使ったリストの作り方
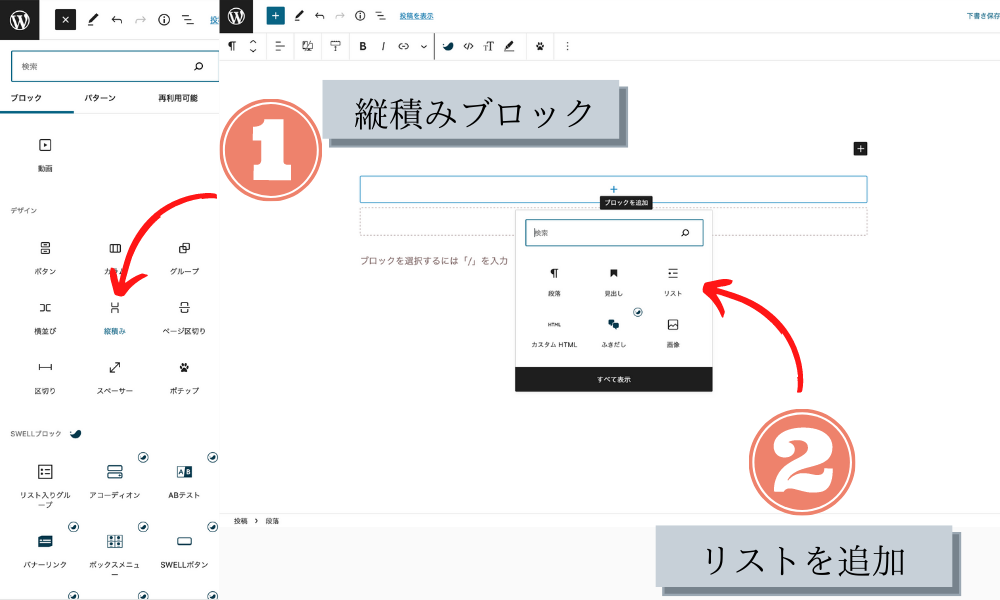
- 「縦積み」のブロックを使ったリストの作り方
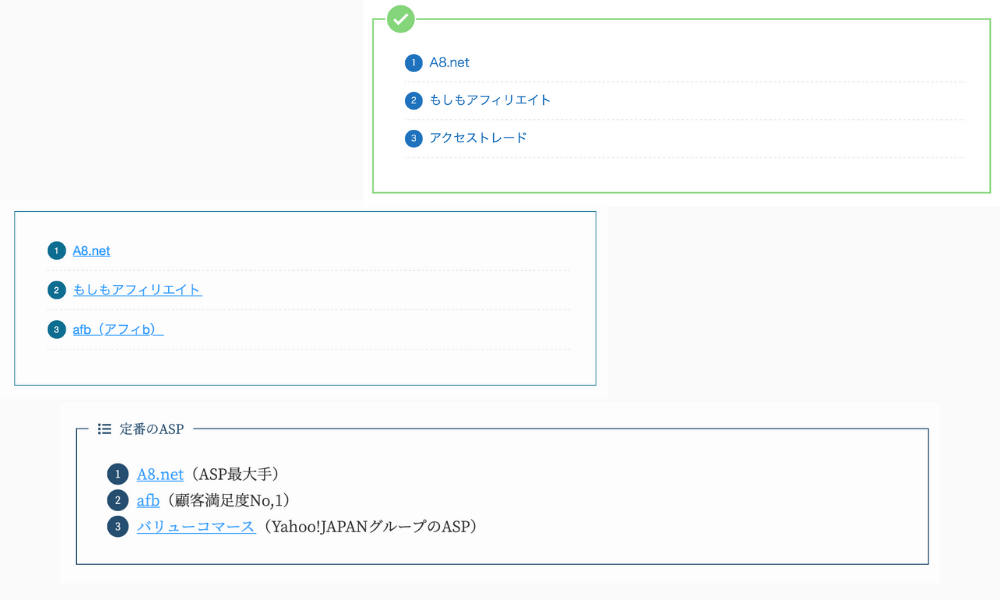
このようなアフィリエイト広告のリストをつくる方法
※【SWELLのリスト上にアフィリエイトリンクを添付できない】※
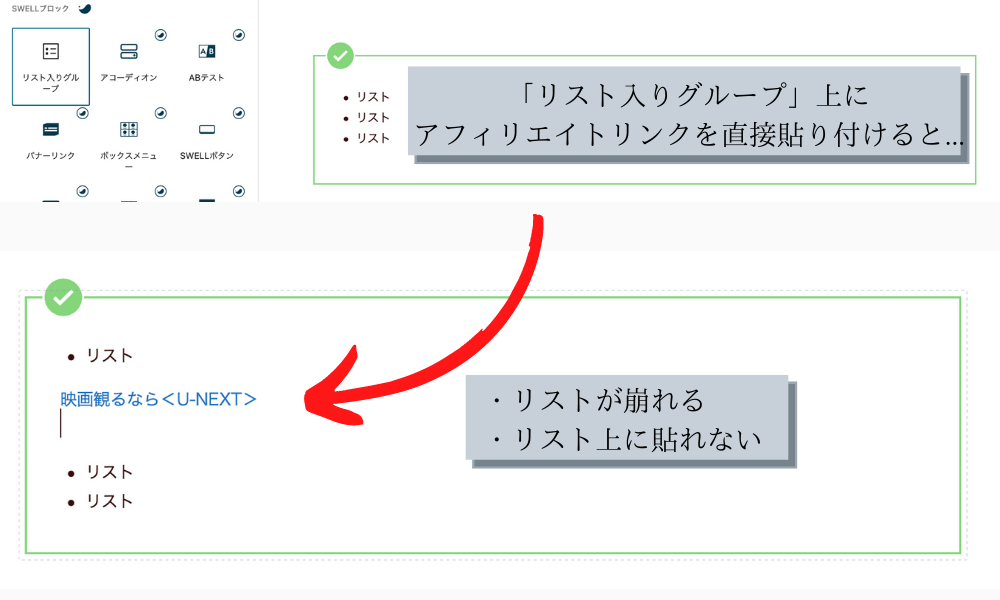
テキスト型のアフィリエイトリンクを直接WordPressのリストに入れて「〇〇3選」のようなリストを作ろうとした矢先。
理想と問題点のイメージ

何度やってみてもリストの下の行へ添付されてしまう…。SWELLのブロック機能「リスト入りグループ」も同様にできない。
その後、試行覚悟が続きました。
ここでの問題はSWELLの機能で付属している「リスト上に貼れない・崩れてしまう」ことでした。
- ボーダー設定の中にリストを入れてみる
- 各種装飾スタイルの中にリストを入れてみる
- グループ化してリストを入れてみる
- カスタムHTMLを使って各種設定にリストを作って当てはめてみる
その他もろもろを試してみましたが、うまくいかず…。
検索してもなかなか僕が探し求める内容に出会えませんでした。
【解決策①】:SWELLブロックの「広告タグ」を使う
解決策ですが、SWELLブロック機能の「広告タグ」を使って解決できました。
作成の手順は以下です。
【手順】:「テキスト型」の「広告タグ」を使う
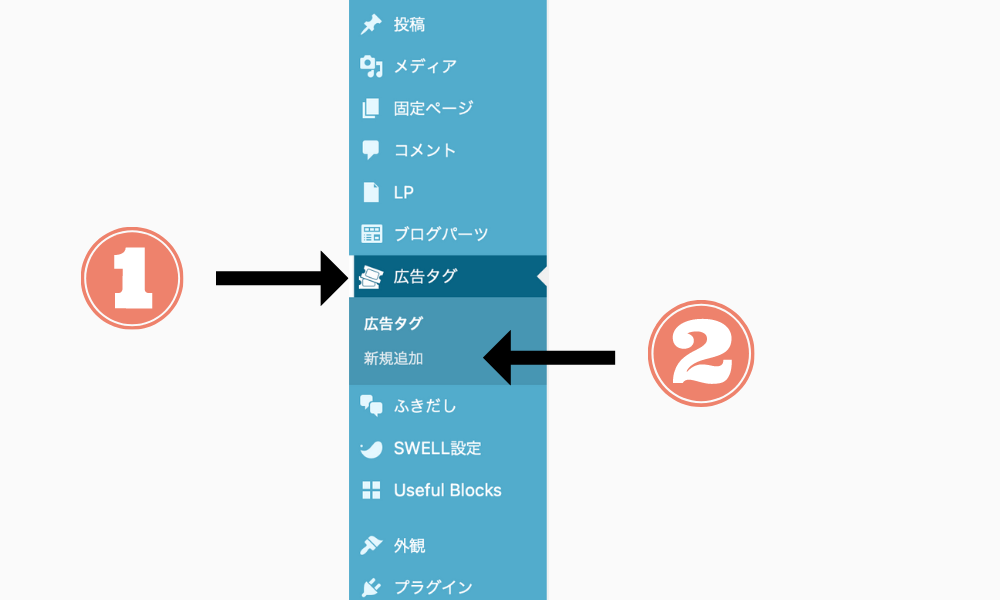
WordPressのダッシュボードへ飛びます。
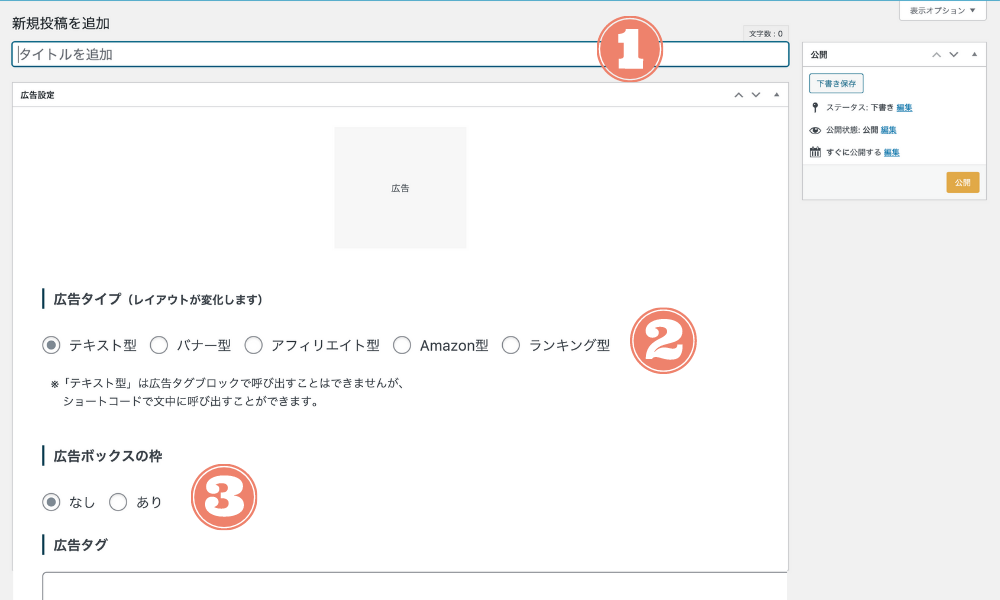
「広告タグ」から「新規追加」を行いましょう。

タイトルをつけて、広告タイプは「テキスト型」を選択します。
「広告ボックスの枠」は「なし」でいいです。

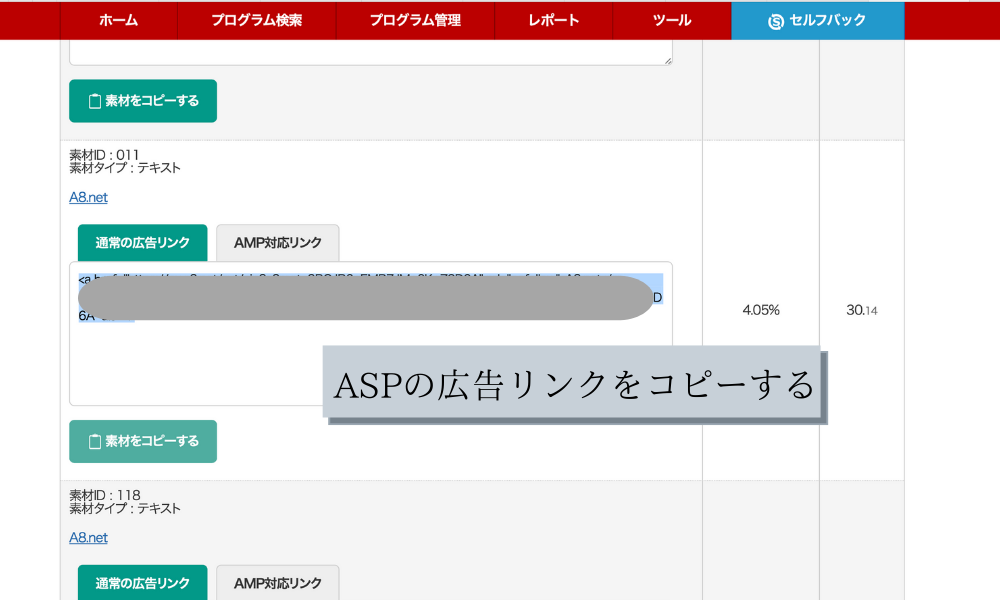
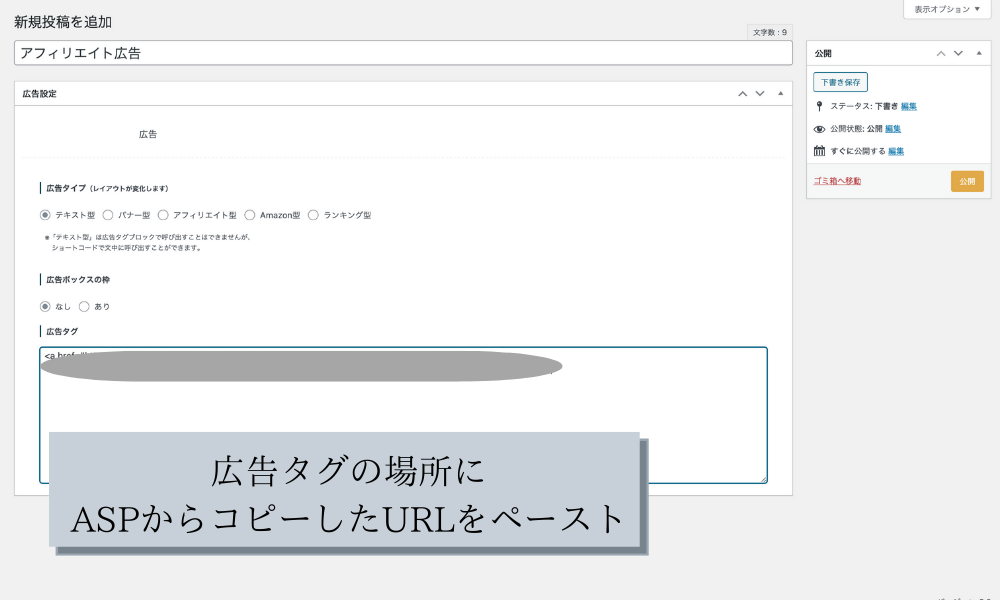
最後の項目には、作成したいアフィリエイトの広告リンクを添付します。
添付したら「下書き保存」→「公開」してください。


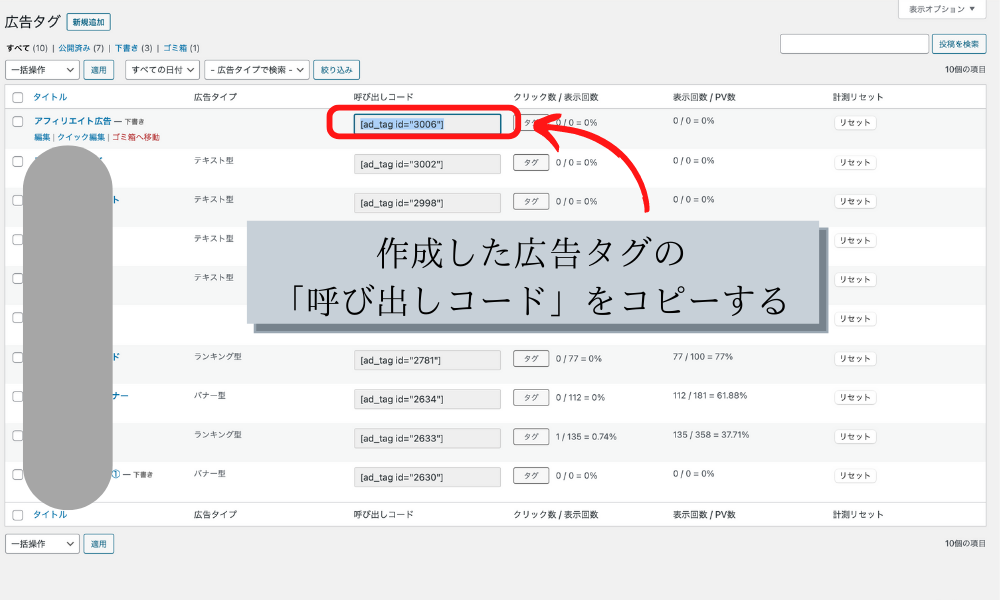
先ほど作成した広告タグの「呼び出しコード」をコピーしましょう。

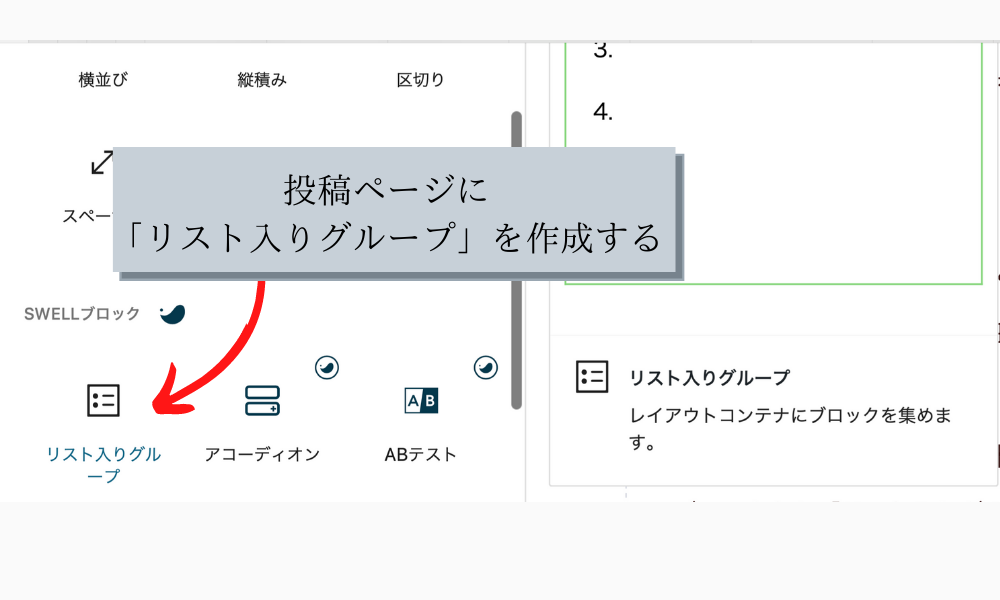
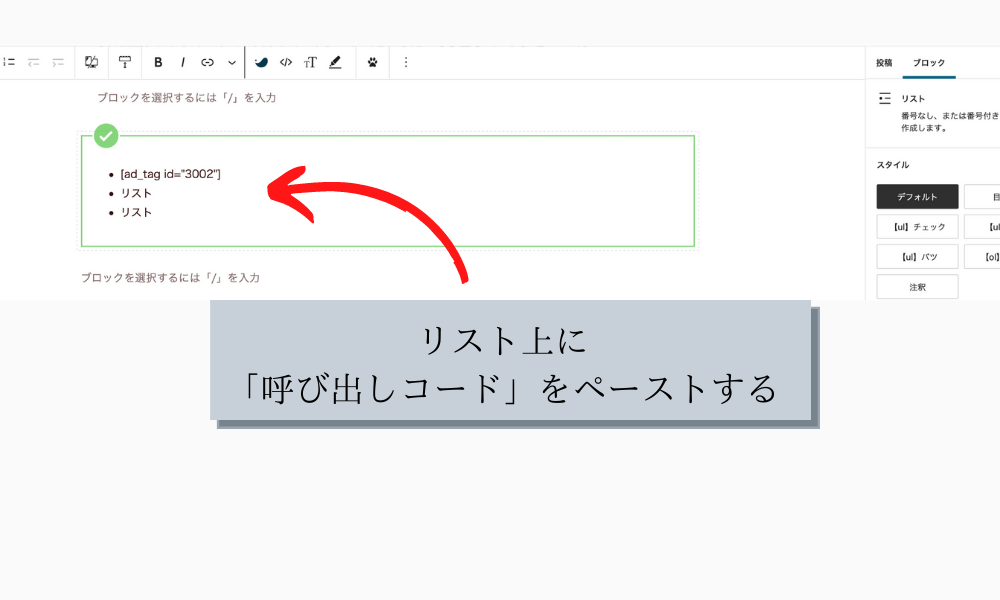
ブロックから「リスト入りグループ」を作成し、「呼び出しコード」をペーストしておしまいです。
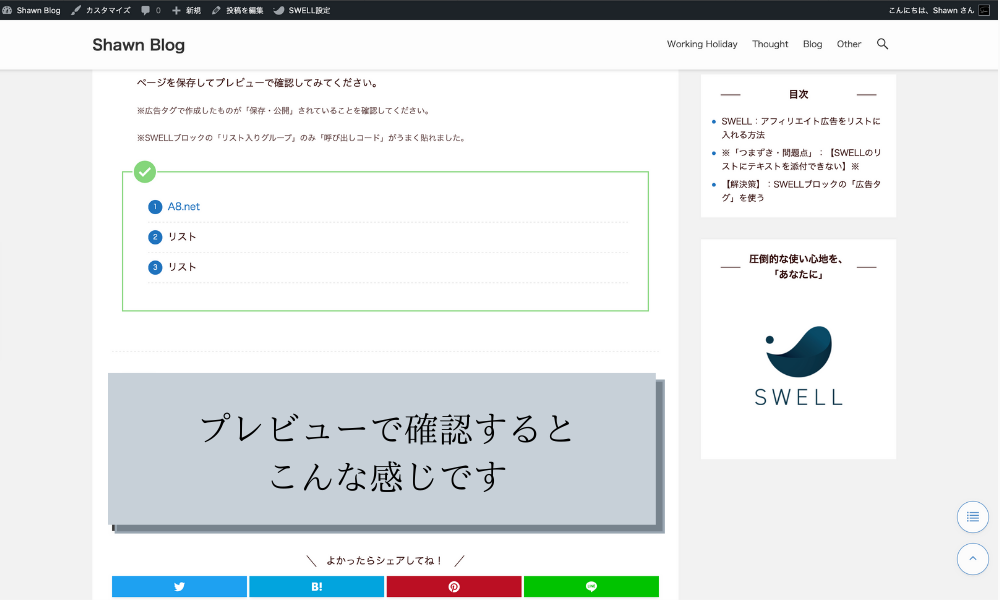
ページを保存してプレビューで確認してみてください。
※広告タグで作成したものが「保存・公開」されていることを確認してください。
※SWELLブロックの「リスト入りグループ」のみ「呼び出しコード」がうまく貼れました。



【解決策②】:キャプションボックスのブロックを使う
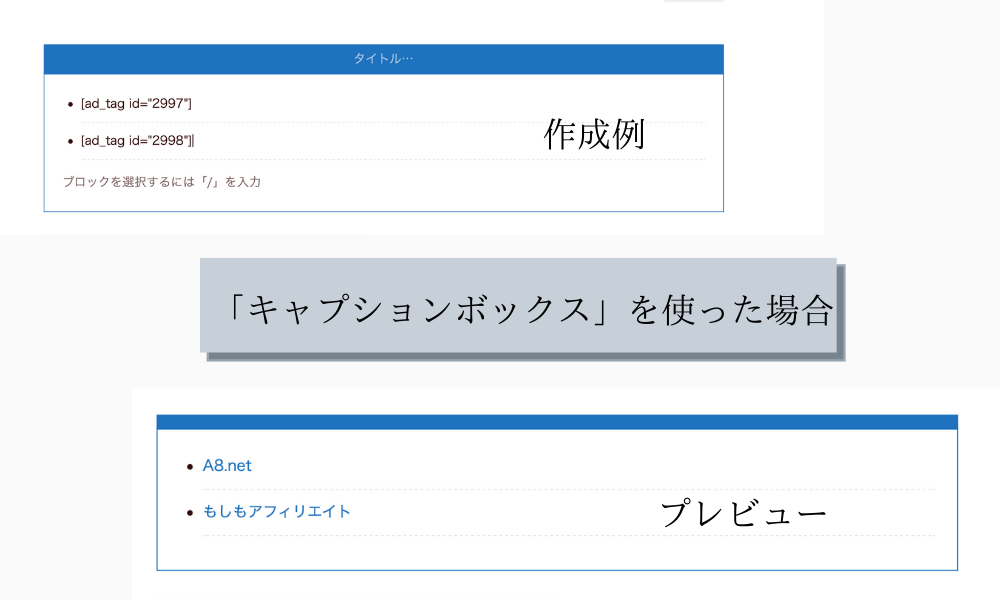
SWELLのブロック「キャプションボックス」でも上記の方法が使えました。
しかし、タイトルを入れなければデザイン的に崩れてしまうものもあります。
デザインを色々試したい方は【解決策①】が使いやすいのかなと思いました。
内テキスト以外は「タイトル」に何か入れなきゃいけません。
入れないとスキマが…。
キャプションボックスを追加して作成

【解決策③】:「縦積み」のブロックを使ったリストの作り方
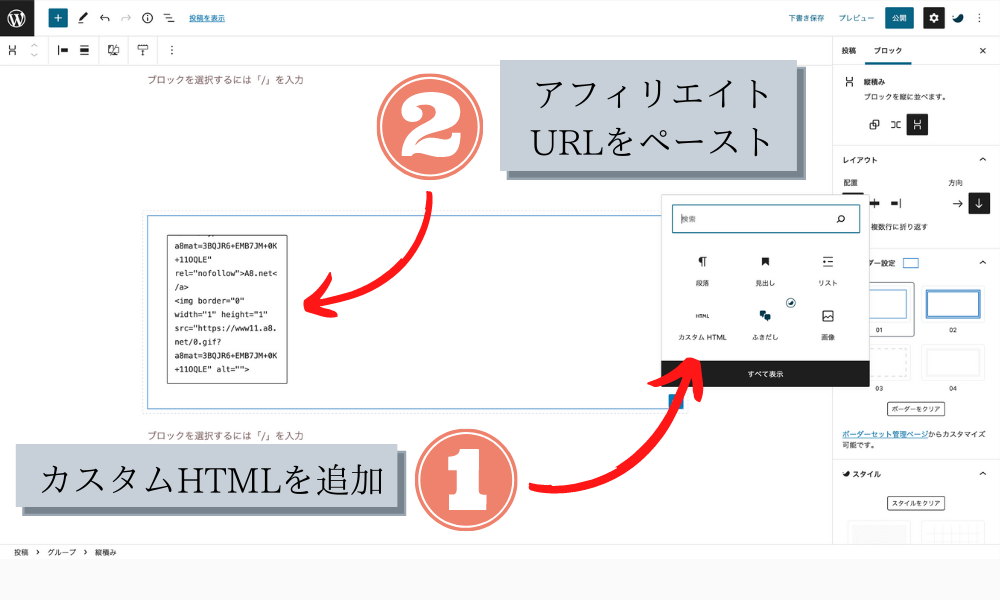
デザインの「縦積み」のブロックを作成してその中に「カスタムHTML」か「リスト」のブロックを入れちゃえば一応作れました。
ボーダー設定のボーダーで囲えば、見た目もまぁまぁです。
「縦積み」ブロックで作成したリスト調のアフィリエイトリンク
リストを追加して作成

カスタムHTMLを追加して作成

【まとめ】:SWELLでテキスト型アフィリエイトリンクをリストにする方法
なかなか理想の形にするために時間がかかりましたが、完成しました。
カンタンに注意点をまとめておきます。
【SWELL:アフィリエイトリンク(テキスト)をリスト状に貼る方法:まとめ】
- WordPressのダッシュボードで「テキスト型広告タグ」を作成するのが解決作
- 作成した広告タグの「呼び出しコード」をSWELLブロックの「リスト入りグループ」にペーストしましょう
- キャプションボックスを使うとカンタンに作れるがレパートリーは少ない
最後にオススメのASPをご紹介。登録がまだの方はサクッとしちゃいましょう。
最後まで読んでいただきありがとうございました。
ブログ仲間募集中です
 ショーン
ショーンTwitter→(@shawn_blogger)にいます