テーマをSWELLに乗り換えたいけど、どうしたら良いのかな?
ブログ初心者の僕でもできるかなぁ…
SWELLへの移行は、ブログ初心者の僕でもカンタンにできましたよ
そんなお悩みをこの記事では解決します。この記事では初心者の僕が、移行の際につまずいた点などもあわせて解説しますので、どうぞ参考にしてみてください。
- SWELL 移行への大まかな流れ:【8ステップ】
- SWELL 購入から導入までの詳しい解説
- ブログ初心者の僕がつまづいた「2つの注意点」
SWELL移行時の大まかな手順:【8ステップ】
まずは移行の際の大まかなステップを確認しておきましょう。
この記事では大きく分けて、「8ステップ」で解説しています。
購入ページか、確認時に送られてくるEメールのURLからテーマをダウンロードする
会員サイトSWELLERS’に会員登録する
SWELLユーザー認証を行う
乗り換えサポートプラグインの削除、推奨プラグインの導入
このような8ステップになっています。
一見すると大変そうだなぁ…と尻込みしてしまうかもしれませんが、おおまかな流れさえ掴んでおけば大丈夫!
ゆっくり安心して進めてください。
ここから下のページでは、上記ステップへ画像を交えて詳しく解説していきます。
①:SWELLを購入
SWELL公式サイトからテーマを購入しましょう。
「購入する」、「DOWNLOAD」どちらを選んでもOKです。

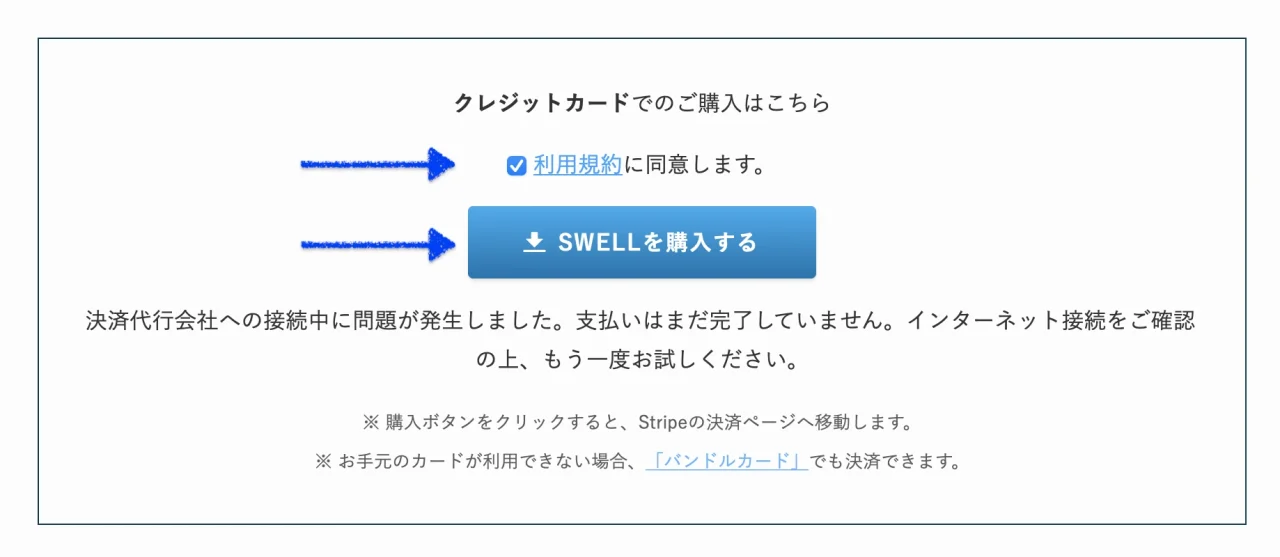
するとダウンロードページに移動するので、「利用規約」にチェックを入れて「SWELLを購入する」をクリックしましょう。(この段階では、まだ確定になりません。)

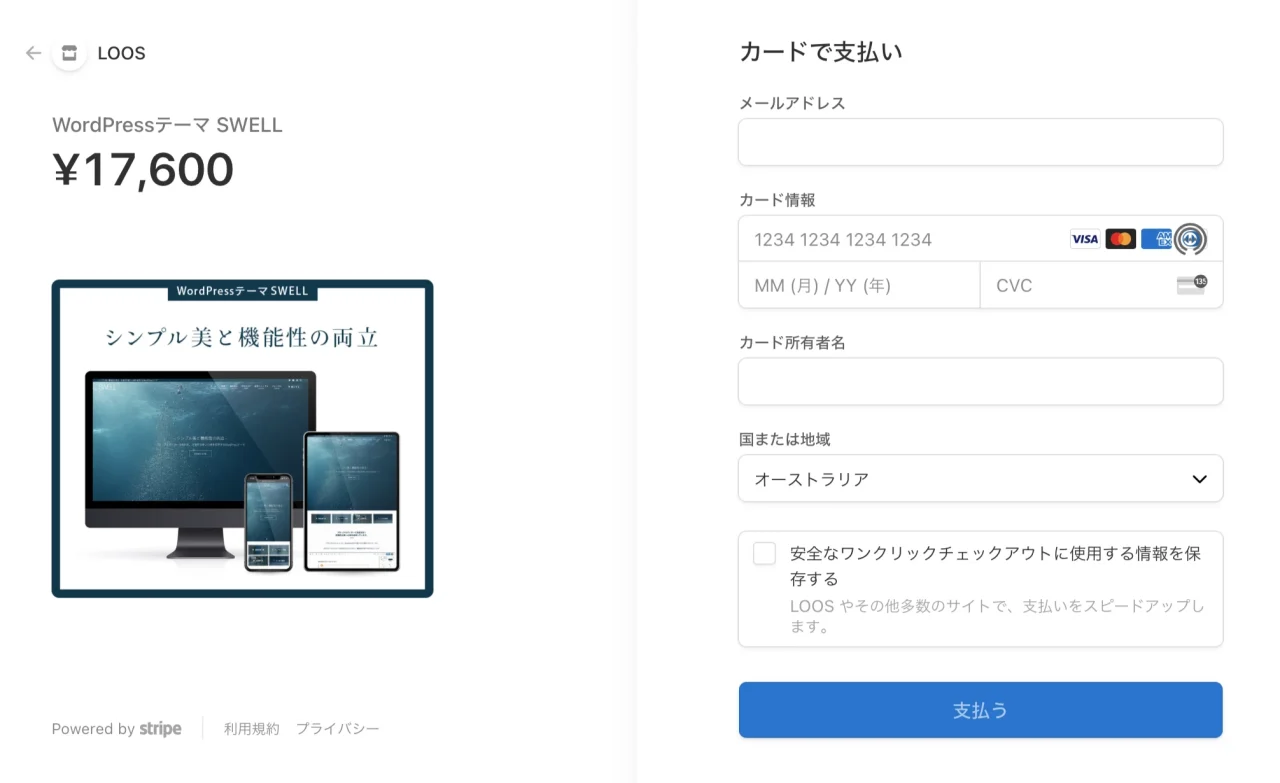
次のページ。
「カードで支払い」という欄に、Eメールアドレス、クレジットカード情報を入力して、支払いボタンで購入を確定します
「安全なワンクリックチェックアウト」の項目は、チェックしてもしなくてもOKです。

②:SWELLをダウンロード
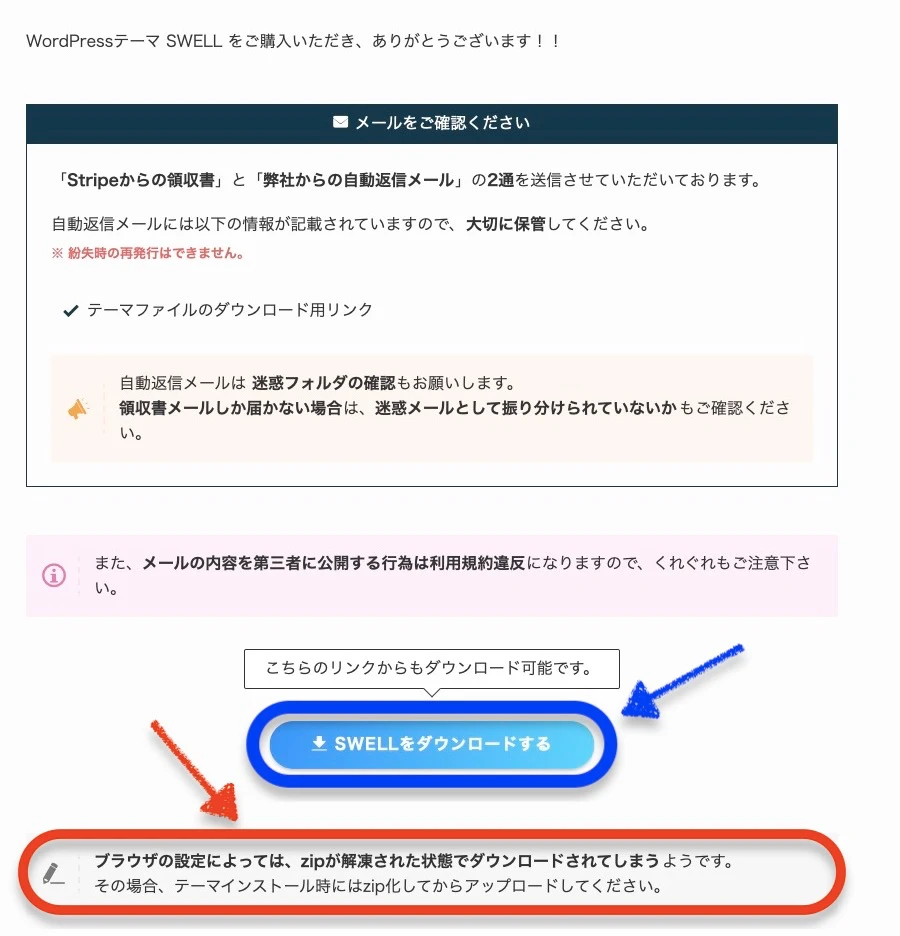
購入が確定したら、「購入完了ページ」からSWELLをダウンロードできます。
同じく、Eメールで「領収書」と「自動返信メール」が届きます。
自動返信メールにはSWELLをダウンロードできるURLが添付されていますので、大切に保管しておきましょう!(購入完了ページ、自動返信メールのURLどちらから テーマをダウンロードしても大丈夫です。)

ここで僕がつまずいた注意点です!
自動返信メール、購入完了ページどちらにも記載がありますが、ダウンロードした際にzipファイルが自動で解凍されている場合があります。
僕の場合、再度圧縮をかけてもうまくワードプレスにアップロードできませんでした。(Mac Bookユーザーです)
詳しくは、解説記事を作ったので参考にしてみてください。

ダウンロードが完了したら、次はSWELLERS’へ会員登録しましょう。
③:SWELLERS’へ会員登録する
SWELLの会員限定サイトである、SWELLERS’へ会員登録を行います。
SWELLERS’に登録する事で、テーマの移行に必要な「子テーマ、乗り換えサポートプラグイン」をダウンロードできます。
ちなみにSWELLERS’から提供されているサービスは以下の通りです。
- SWELL のユーザー認証(アクティベート)*操作自体はワードプレスのダッシュボードから。
- 【最新版】SWELL関連製品のダウンロード(親・子テーマ、乗り換えサポートプラグインなど)
- ユーザー限定SWELLテーマのアフィリエイト登録(もしもアフィリエイトに登録が必要)
- フォーラムでSWELLに関する質問、不具合の報告など
登録自体は問題なくできるのですが、ここでも小さなつまずきがありました。
それは、SWELLのユーザー認証です。
ユーザー認証の操作は、自分のワードプレスとSWELL アカウントを紐付けるものなので、SWELLERS’のマイページからはできません。
ワードプレスの、ダッシュボードから認証リクエストを送りましょう。
SWELLERS’登録方法について詳しい記事を書きましたので、こちらを参考にしていただけると嬉しいです。

④:SWELLERS’マイページから子テーマ、乗り換えサポートプラグインをダウンロード
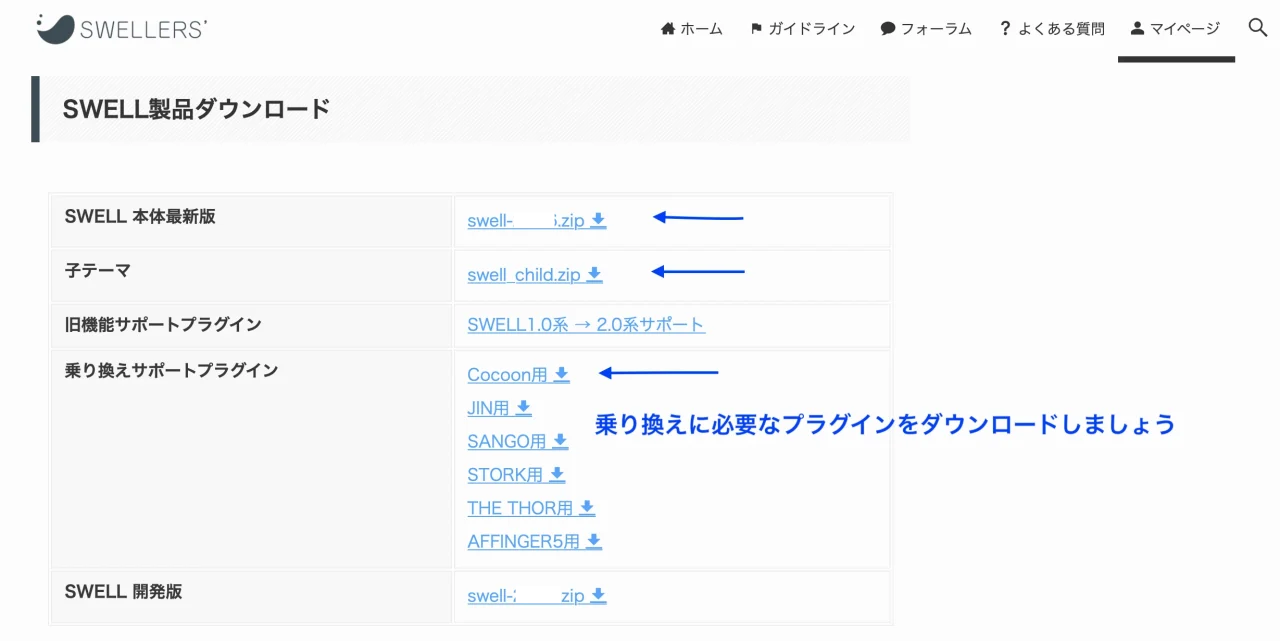
「SWELLERS’」→「マイページ」内にある「製品ダウンロード」から、必要なものをダウンロードします。
購入時にSWELL の本体テーマはダウンロード済みだと思いますので、SWELL 子テーマと、必要な乗り換えサポートプラグインをダウンロードしましょう。(僕はCocoonから乗り換えだったので、画像はCocoonに矢印があります。)

*ダウンロードしたデータが、zip(圧縮)になっていることを確認しましょう!

⑤:乗り換えサポートプラグインをワードプレスにアップロードし、有効化する
プラグインをワードプレスにアップロードしましょう。
プラグインを追加する
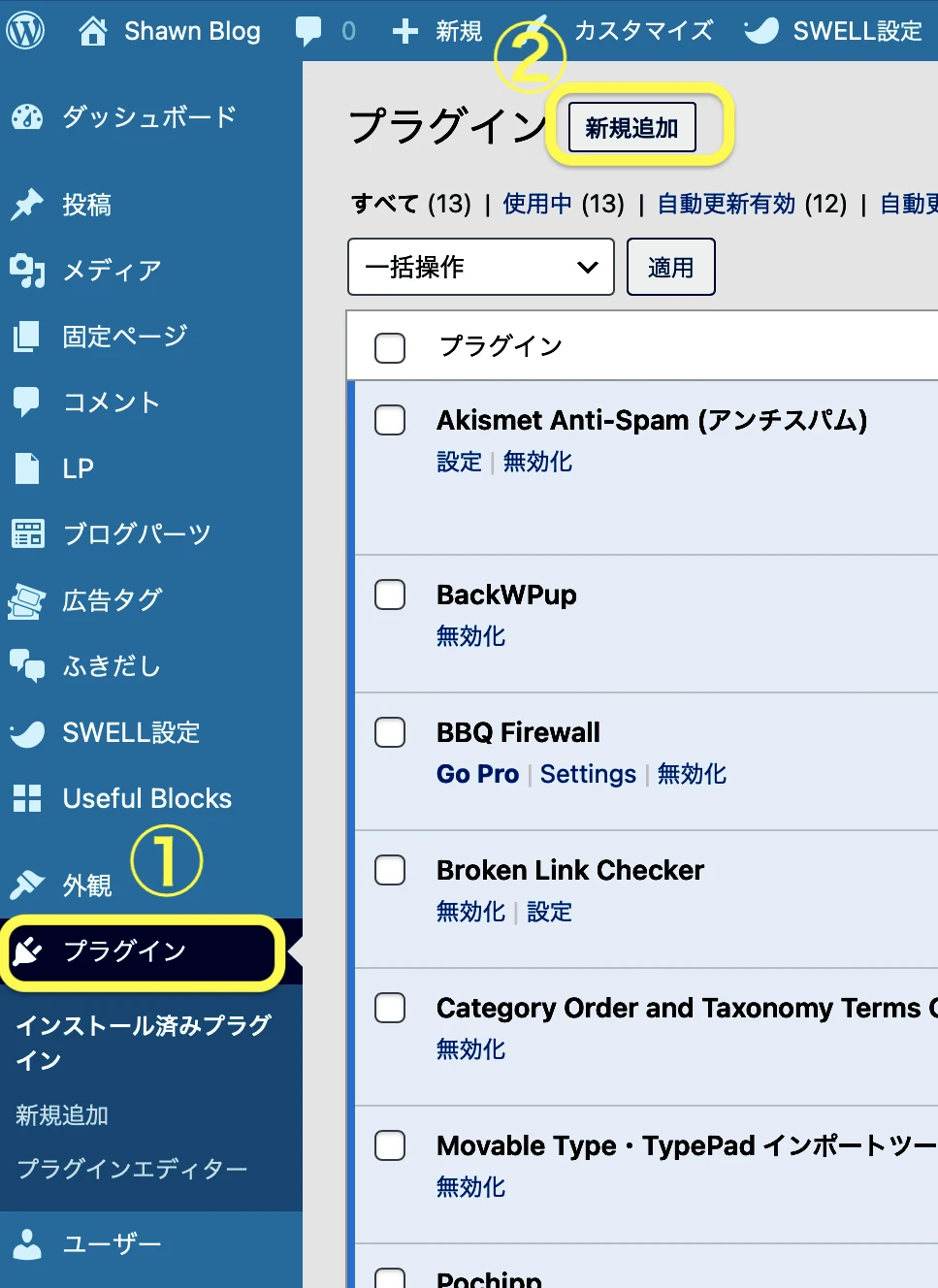
ワードプレスの左側「ダッシュボード」→「プラグイン」→「新規追加」を選択。

プラグインをアップロード・有効化
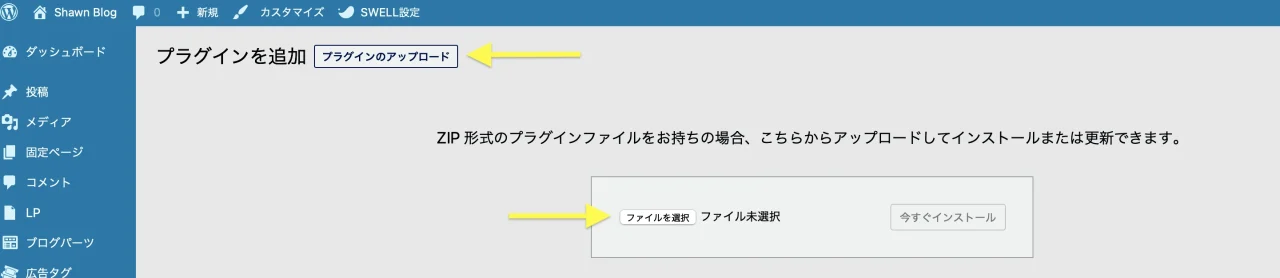
「プラグインのアップロード」→「ファイルを選択」
ダウンロードしてあった、乗り換えサポートプラグインをここにアップロードしましょう。(zipであることを確認)

アップロードができたら、「いますぐインストール」を選択。
完了したら次は、「プラグインを有効化」しましょう。
⑥:SWELL 本体テーマを有効化
乗り換えサポートプラグインを有効化できたら、いよいよSWELL本体テーマを導入です!
テーマを新規追加する
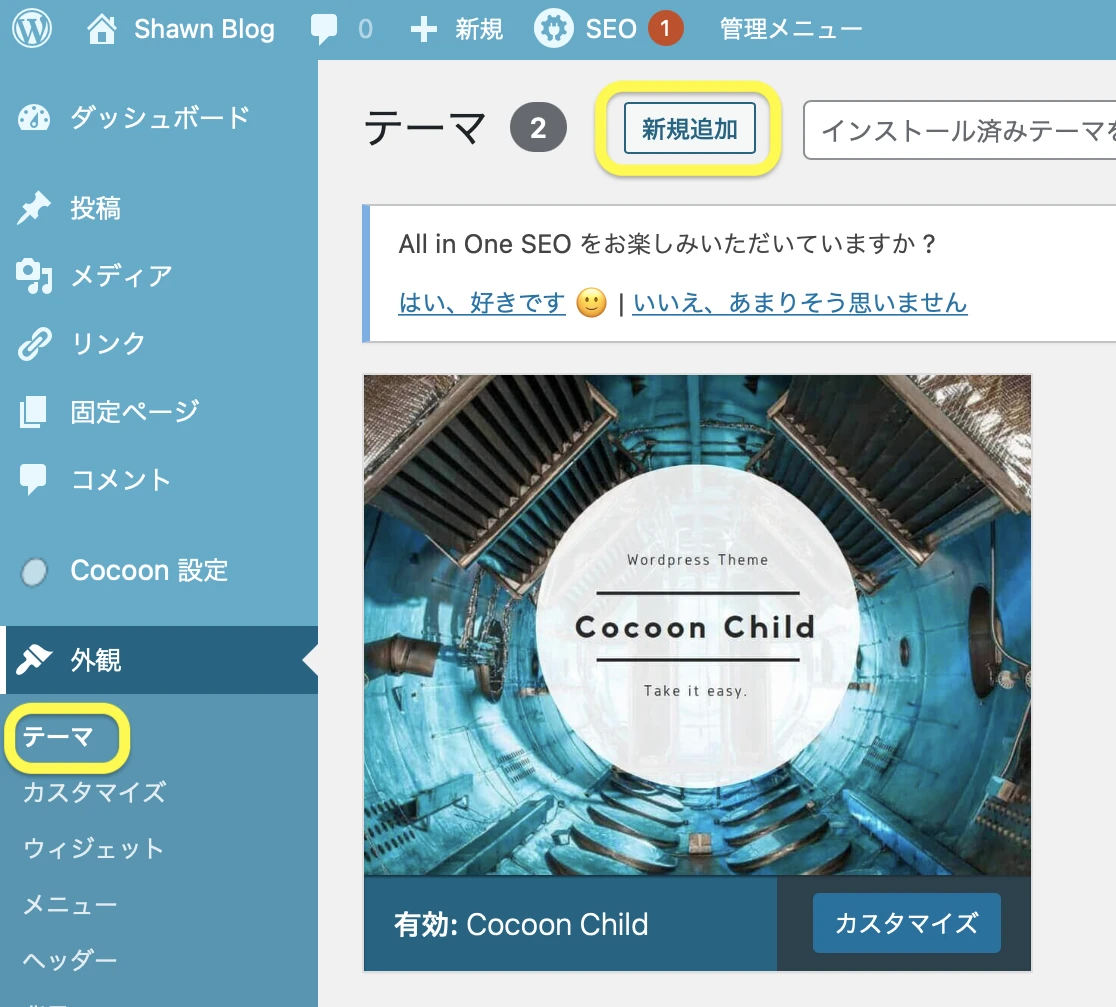
ワードプレスの左側「ダッシュボード」→「外観」→「テーマ」から「新規追加」

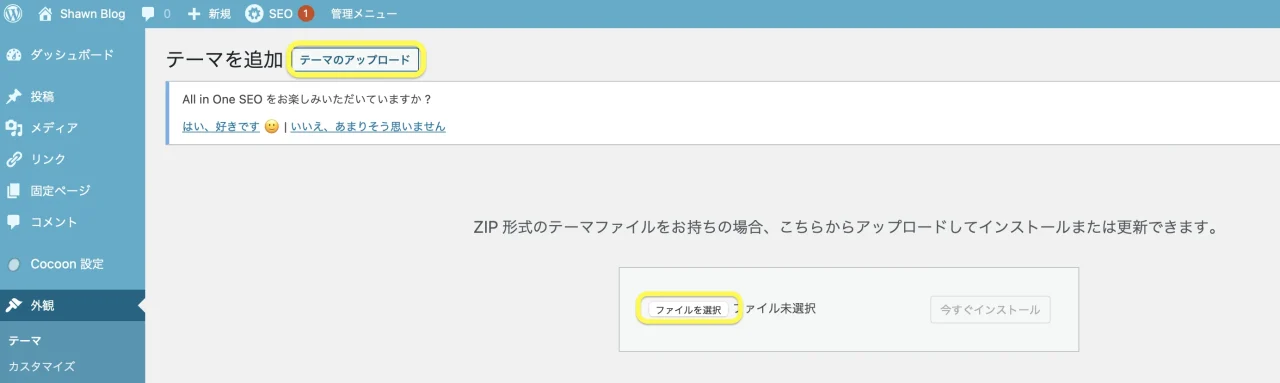
テーマをアップロード・有効化
「テーマのアップロード」をクリック
「ファイルを選択」から、zip化されたSWELL の本体テーマを選択し、「今すぐアップロード」しましょう。

アップロードが完了したら、そのまま「有効化」しましょう。
⑦:子テーマを有効化
SWELL の本体テーマを有効化することができたら、子テーマも同じ要領で有効化しましょう。
子テーマのファイル名は「swell-child.zip」です。
ここまでやってしまえば、ひとまずSWELL の導入は、ほぼ完了と言えるでしょう。
⑧:プラグインの整理
SWELL を導入した後は、プラグインの整理をしておきましょう。
理由は、以前使っていたプラグインの中に、SWELL 非推奨のプラグインが入っていると機能の重複によって、誤作動を起こしたり、表示速度が落ちてしまったりするからです。
*移行の時に使った、乗り換えサポートプラグインも削除して大丈夫です!
とはいえ、ブログ初心者の僕はプラグインはまだまだ未知の領域…
ひとまずSWELL 公式サイトで推奨されているプラグインの導入と、非推奨プラグインの削除を行いました。
以下にSWELL 公式サイトのリンクを貼っておきます。
SWELL公式サイトーSWELLで非推奨・不必要なプラグインと、推奨プラグインについて

まとめ:初心者ブロガーがSWELL に移行して思ったこと。
みなさん移行作業はいかがでしたでしょうか?
SWELLはすごく人気のテーマですので、ネット上にたくさんの情報が溢れています。
しかし、今回僕が移行する際に思ったのは、意外と情報が古かったり、僕みたいな超初心者にはちょっぴり難しかったりするってことでした。
つまずきポイントを調べてもなかなか出てきませんでした。(僕の理解力がなかっただけかも笑)
今回は、そんなところにも意識して、なるべく分かりやすいように解説したつもりですが…役に立ってるといいな。
みなさんのブログ運営のお役にたてたら嬉しいです。