SWELLのサイドバーやフッターにTwitterアカウントのタイムラインを表示させたいな。でも、Twitterの投稿を埋め込むにはどうしたらいいの?

ツイートを埋め込んだんだけど、スマホ表示だと大きく表示され過ぎる…
サイズを変更する方法が知りたい。
そんな悩みを全て解決します。
- SWELLへの各種Twitterの埋め込み方
- 埋め込むツイートのサイズ変更の方法
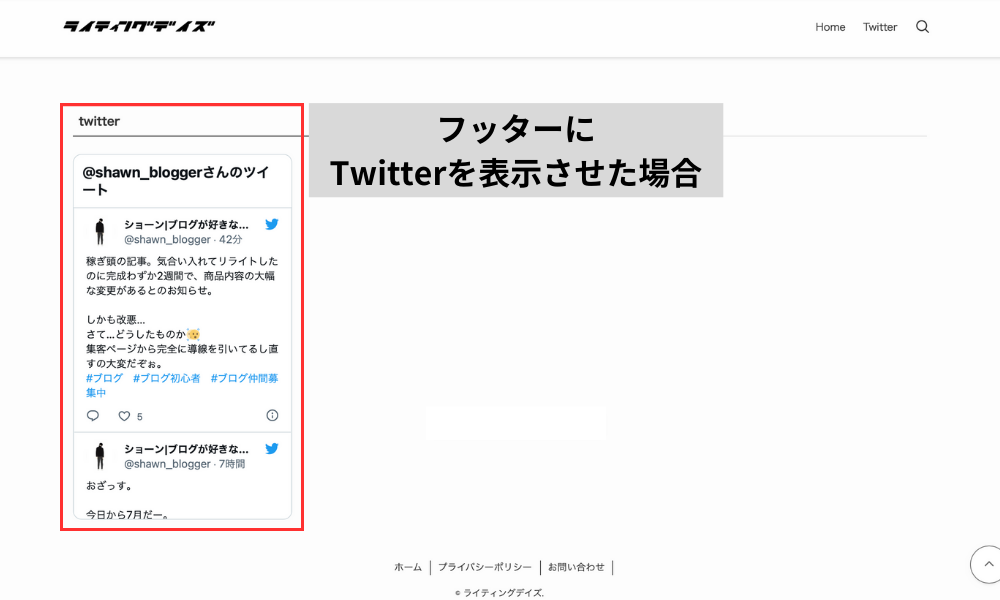
- サイドバーやフッターにTwitterを表示させる方法
この埋め込み方を解説します!
えーっと…鳥肌が止まりません。
— ショーン|ブログが好きな31歳 (@shawn_blogger) December 20, 2022
なんと、今月2本目の報酬が確定してました!🎉
今まで一度も無かったので興奮しまくりです。
あと2件決まれば1万円超える☺️
苦節2年。
ブログ辞めなくてよかったです。#ブログ #ブログ初心者 #ブログ仲間と繋がりたい #ブログ仲間募集中
SWELLでTwitterを埋め込む方法
①いちばん簡単:タイムライン埋め込み方法

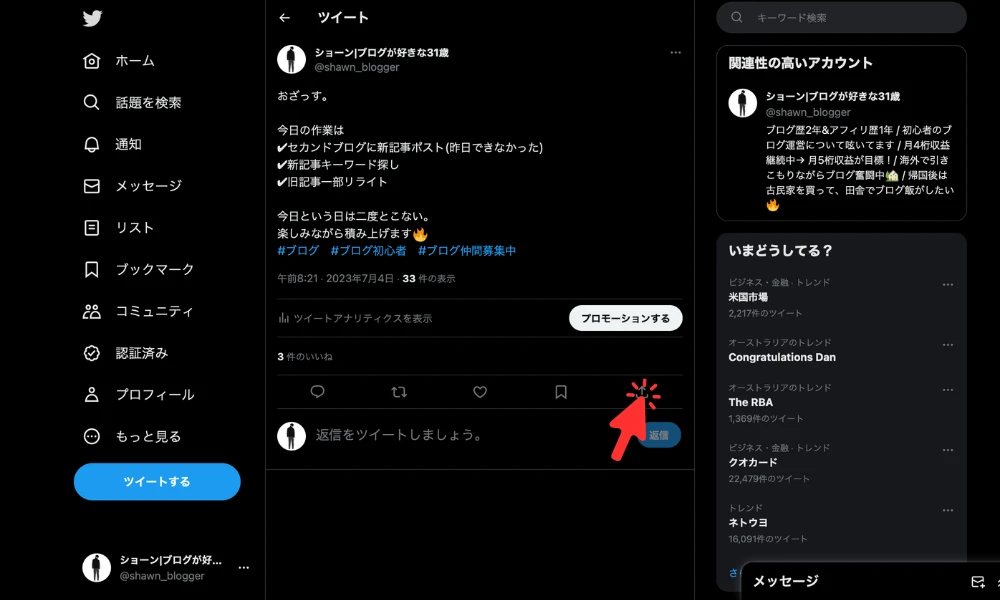
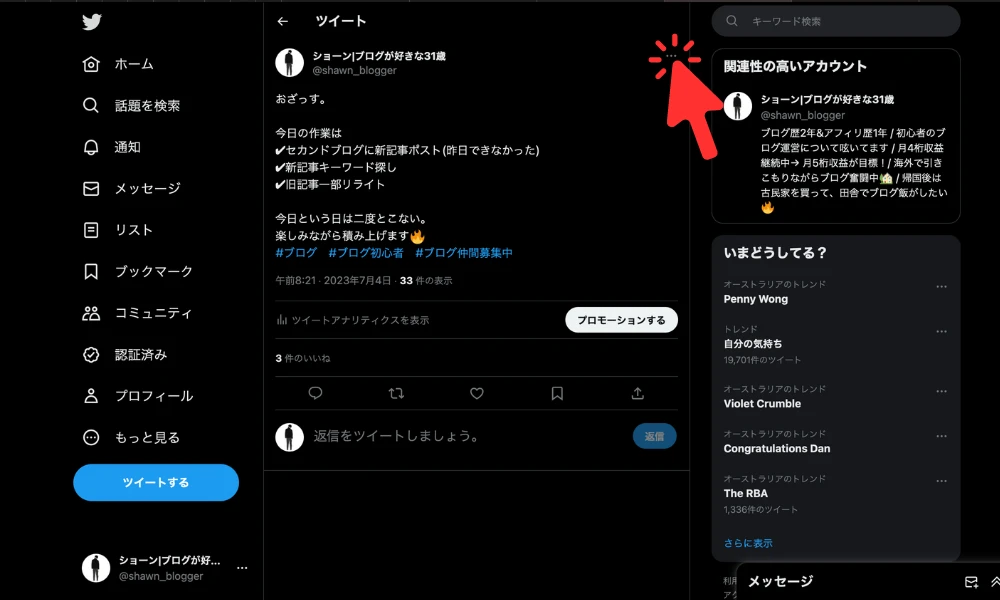
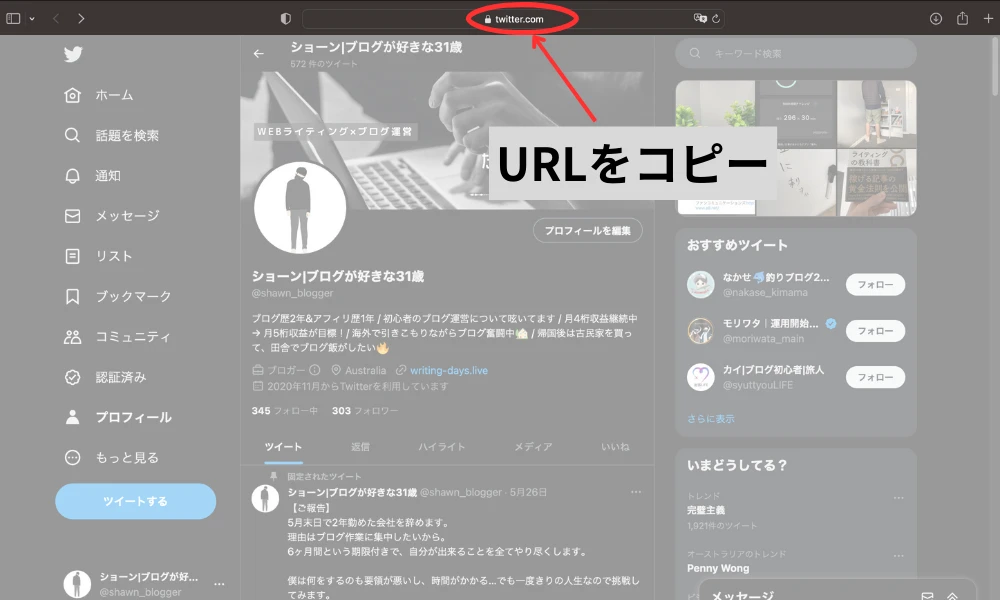
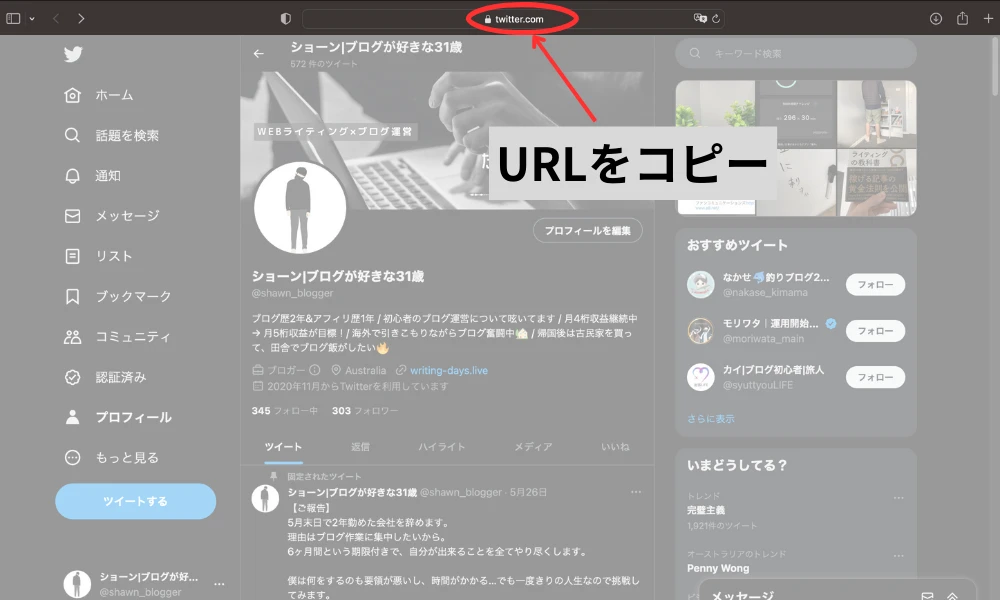
自身のアカウントページから、ページのURLをコピー

または以下の方法でも可能。
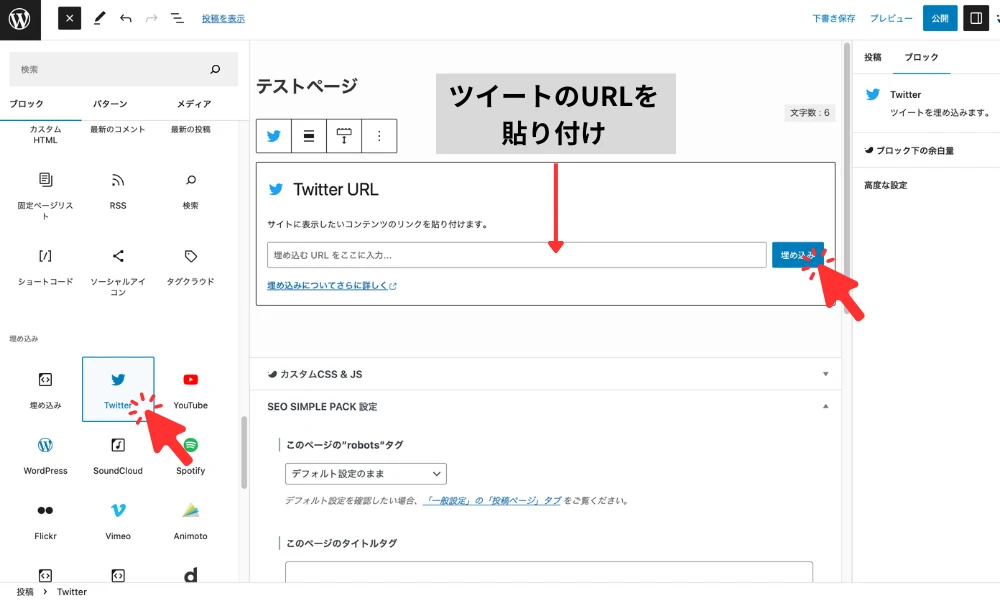
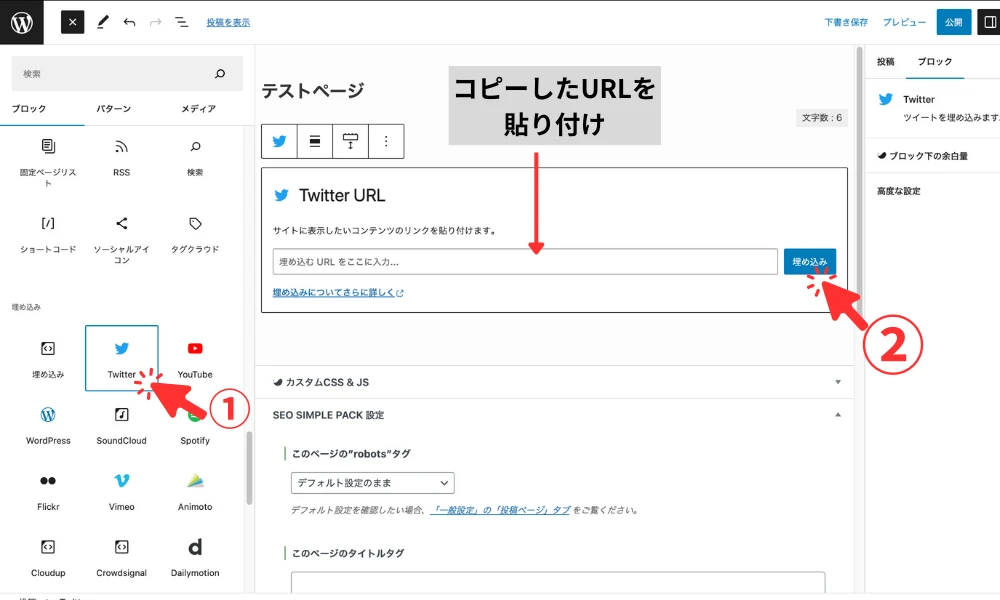
Twitterブロックでも表示が可能。

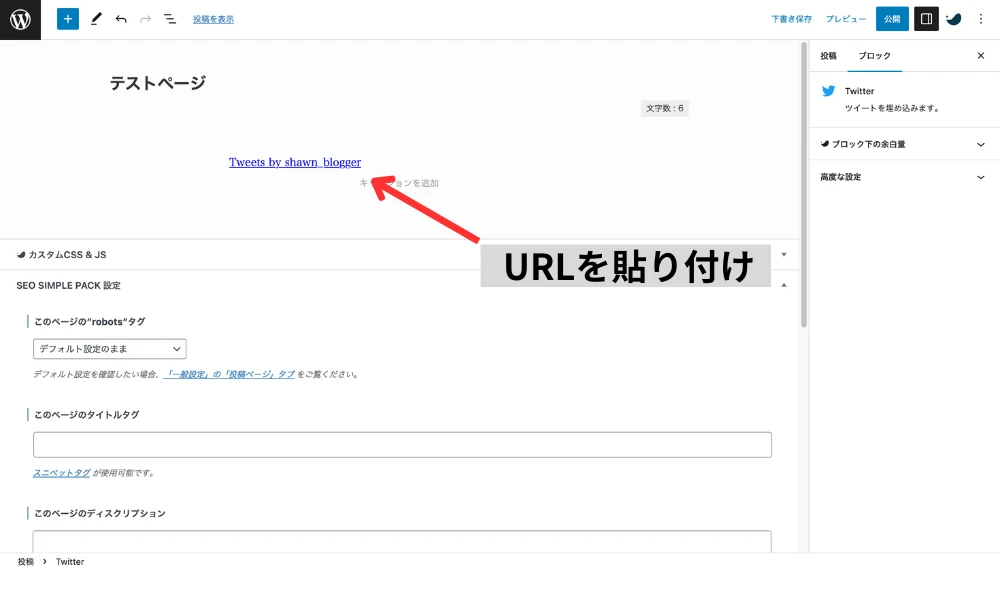
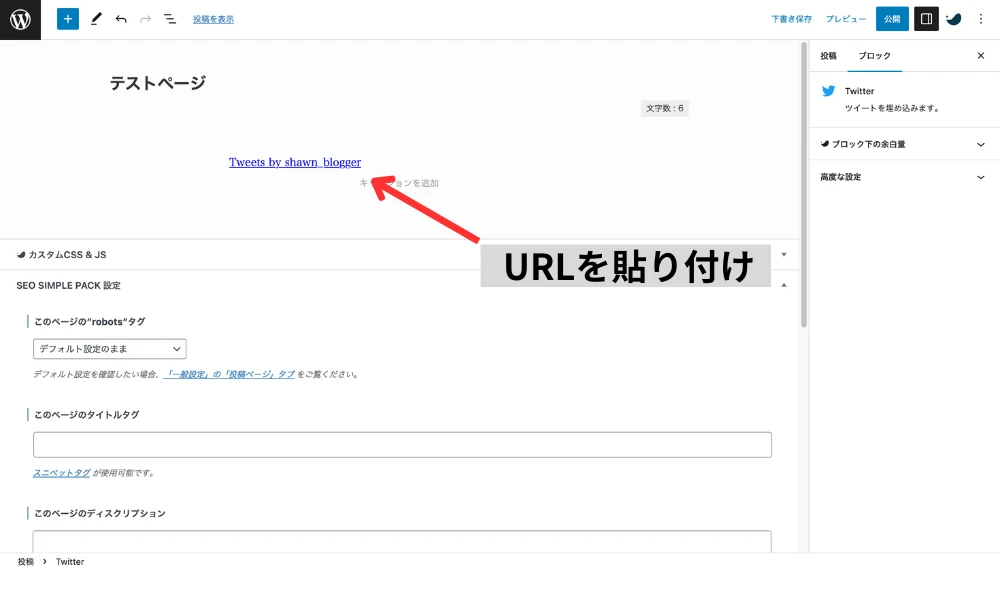
投稿ページにある「Twitter ブロック」へコピーしたURLを貼り付け。
「埋め込み」をクリック。
②サイズ変更可能:タイムライン埋め込み方法
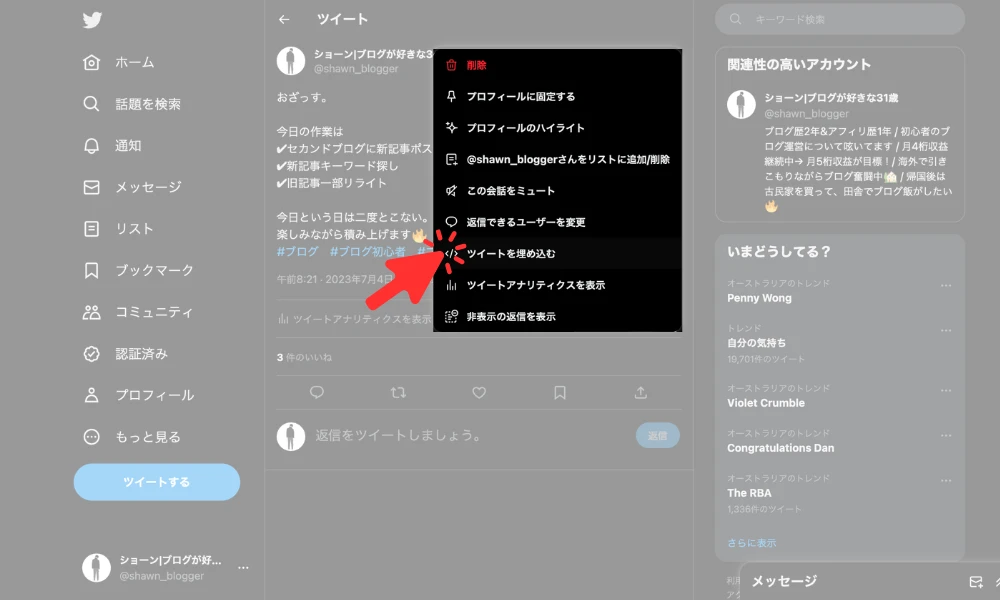
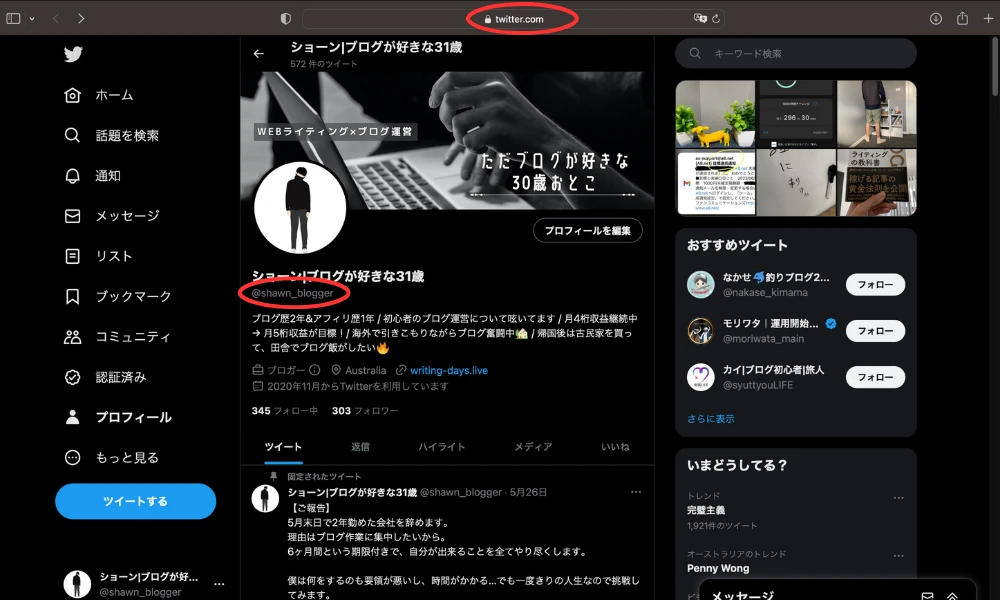
自身のアカウントページから、ページのURLまたはアカウントIDをコピー


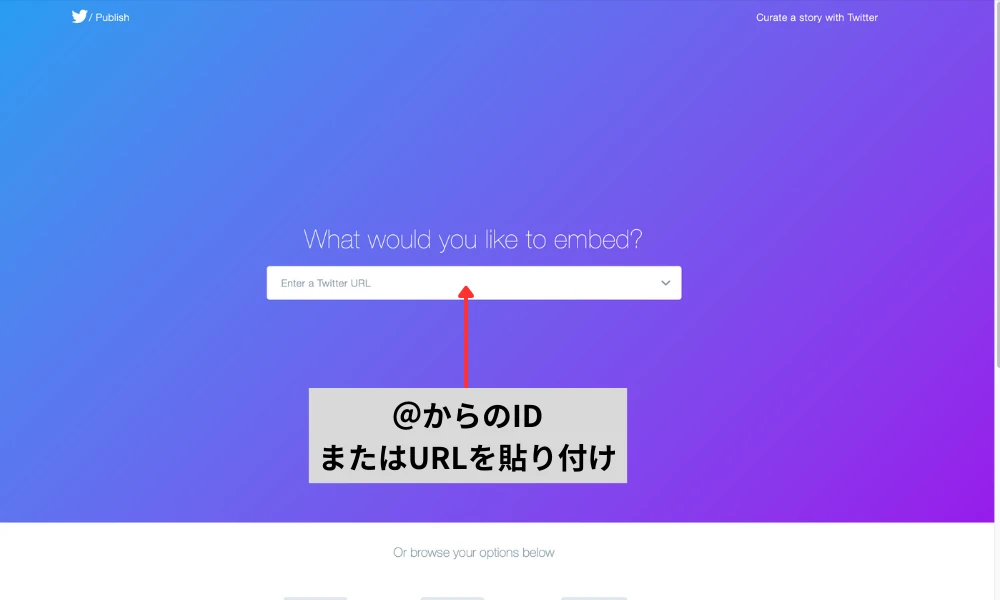
Twitter Publishのページで編集をします。
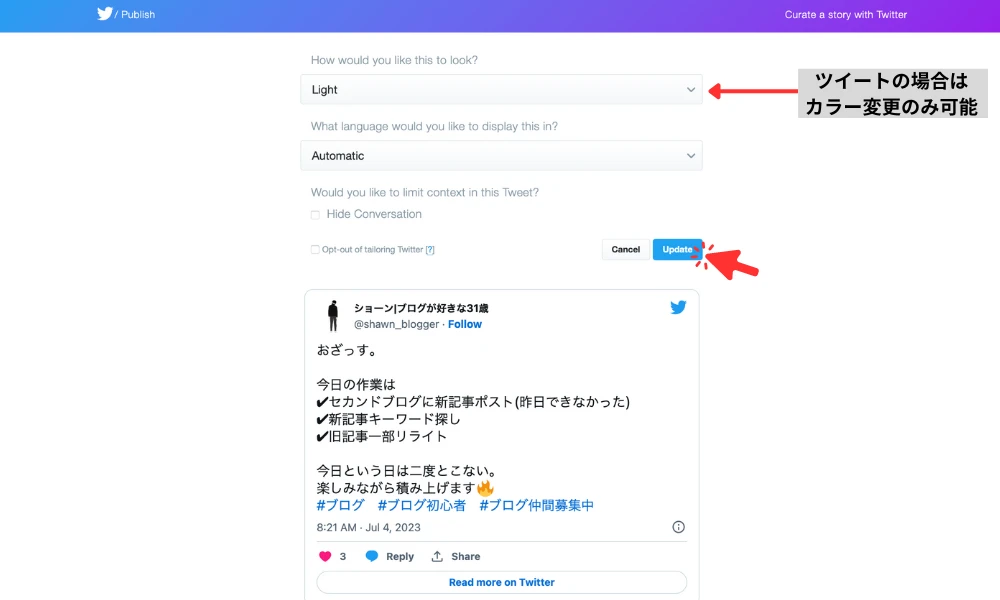
Twitter Publishでは表示させるツイートのデザインやサイズを変更できます。
アカウントページでコピーしてきた、「IDまたはURL」をPublishの検索窓へ貼り付け。

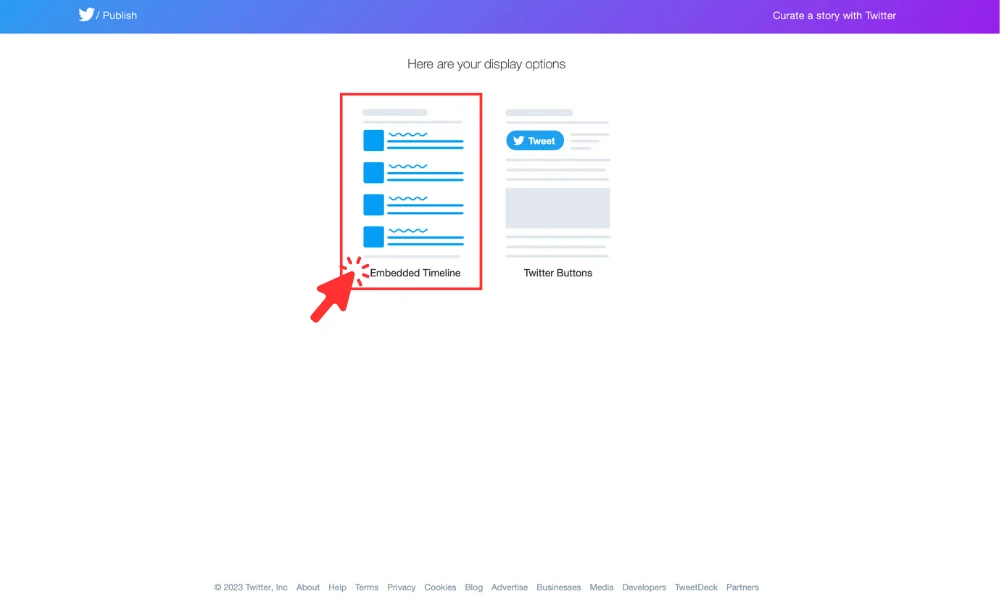
「タイムライン表示」を選択。


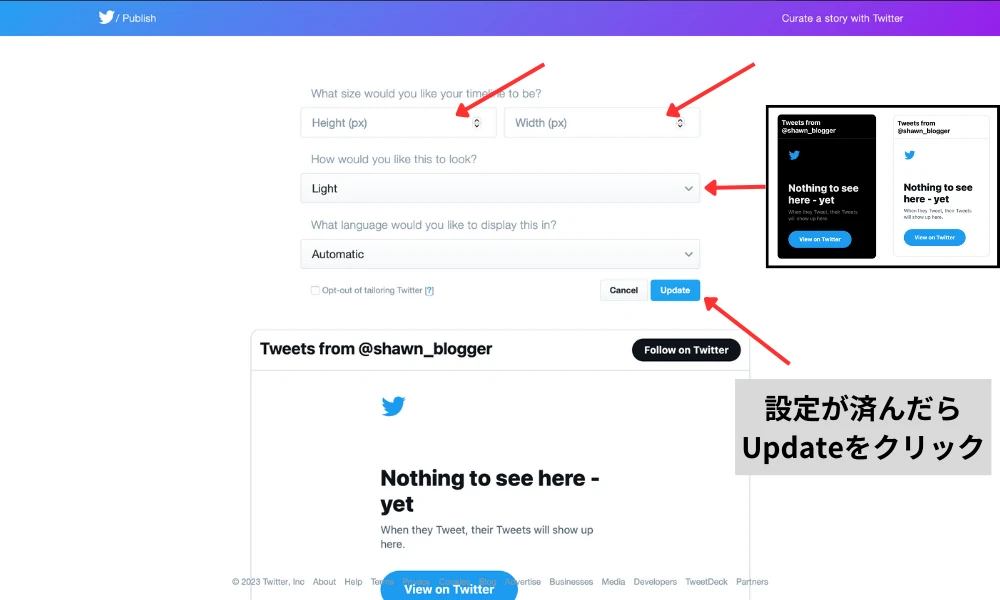
タイムライン表示でカスタムできるのはサイズ、カラー、言語です。
言語はデフォルトの「Automatic」のままでOK。
サイズは、高さのHeight(px)を500、幅のWidth(px)を300に選択するとちょうどいい感じです。
ここのサイズ変更をしないと投稿ページに埋め込んだ際、縦にずらーっと伸びたままタイムラインが表示されてしまいます。
カラーは「ライトかダーク」の2種類をお好みで選択。
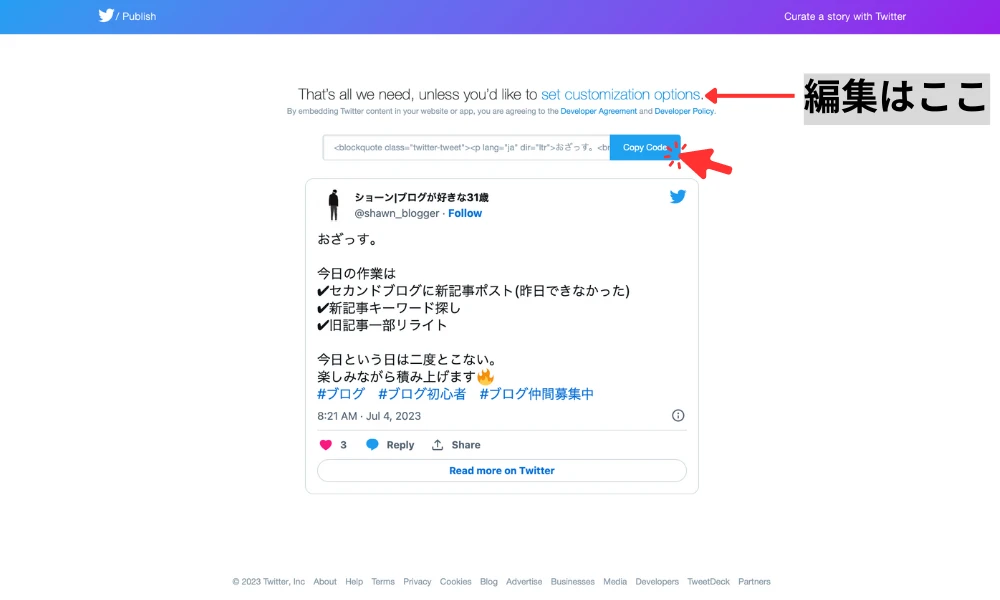
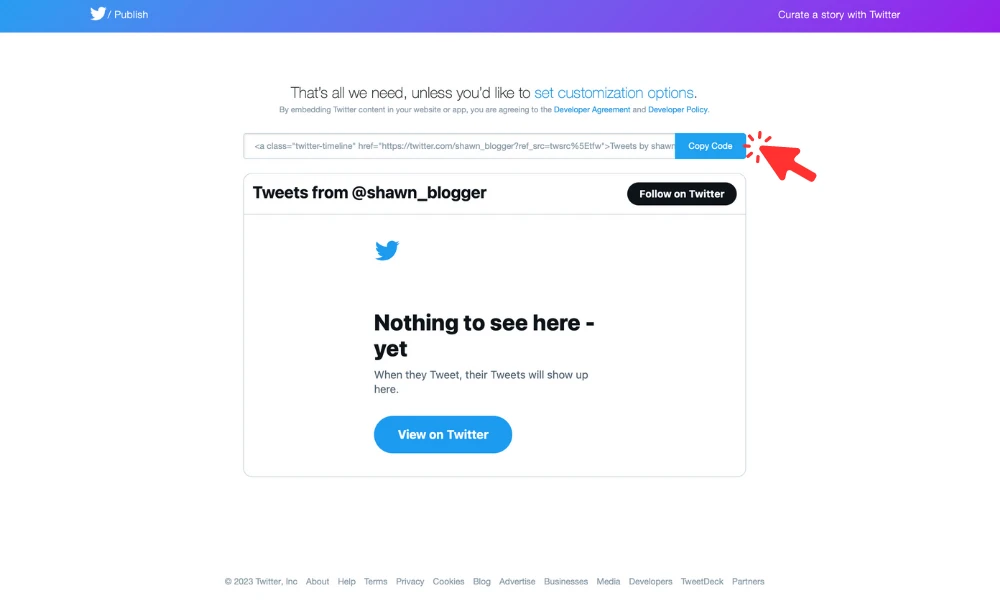
設定できたら「Updateボタン」を押しましょう。

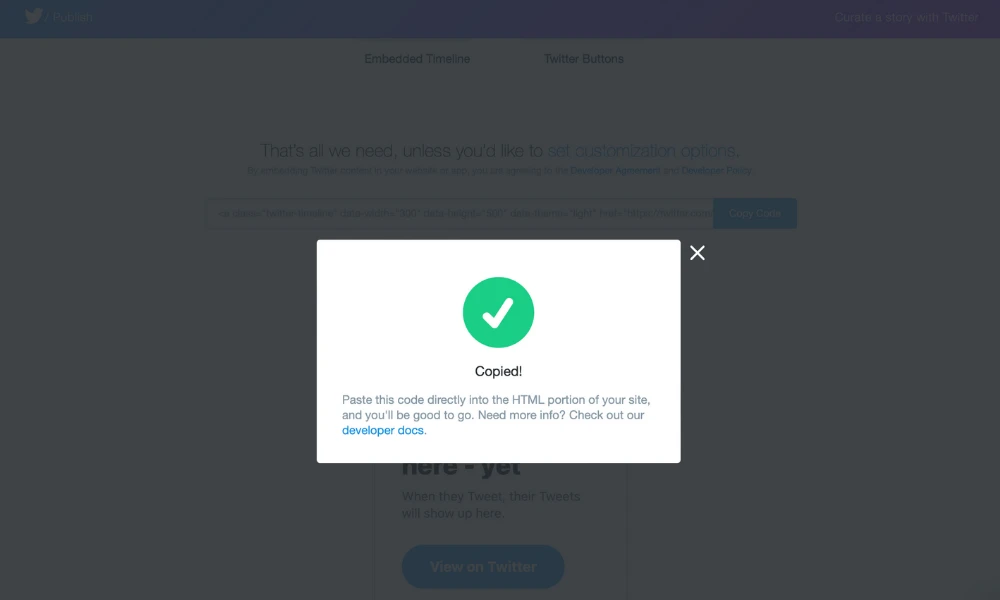
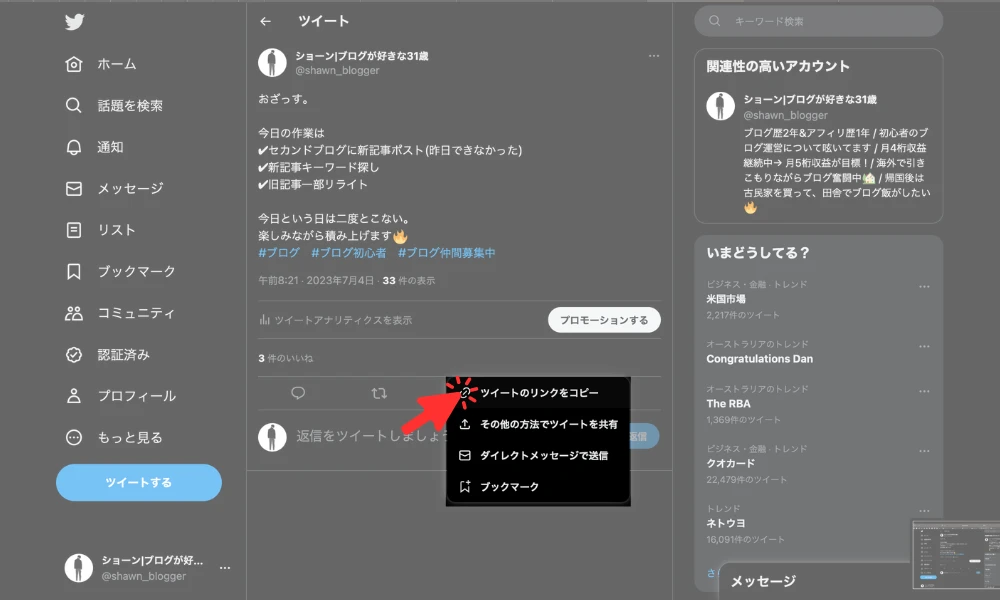
「Copy Code」をクリックして、設定した内容をコピーします。


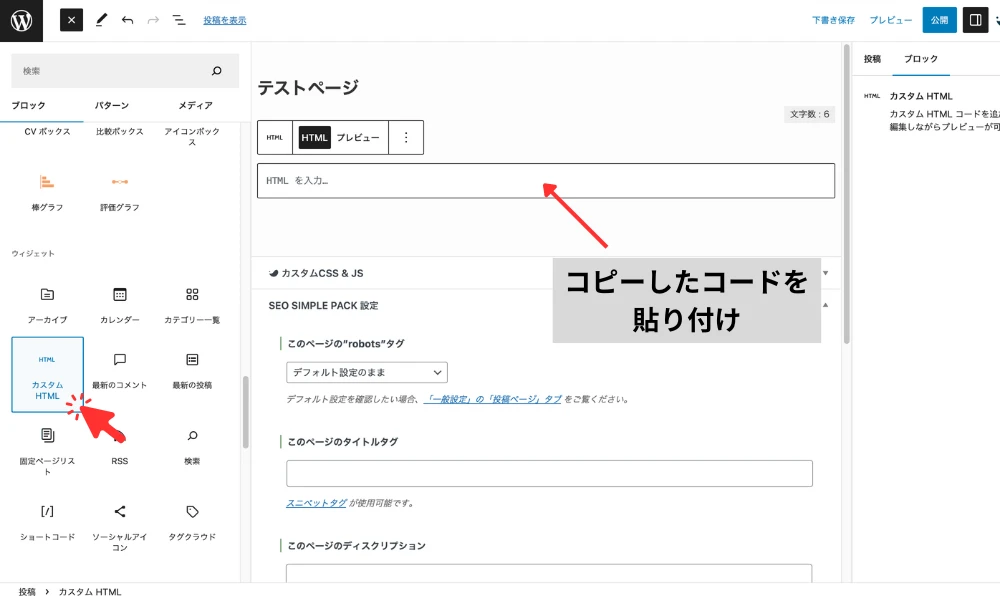
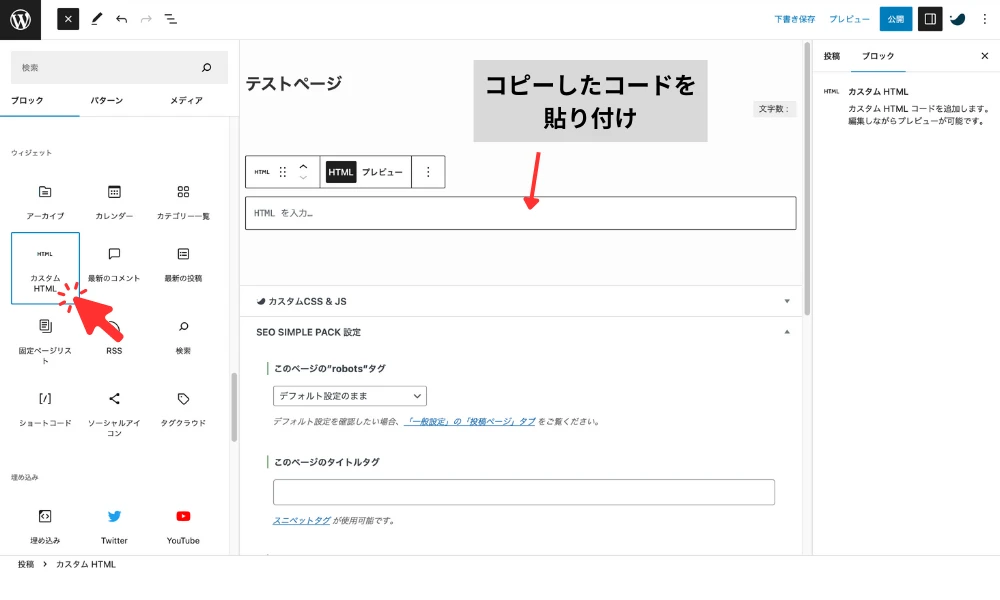
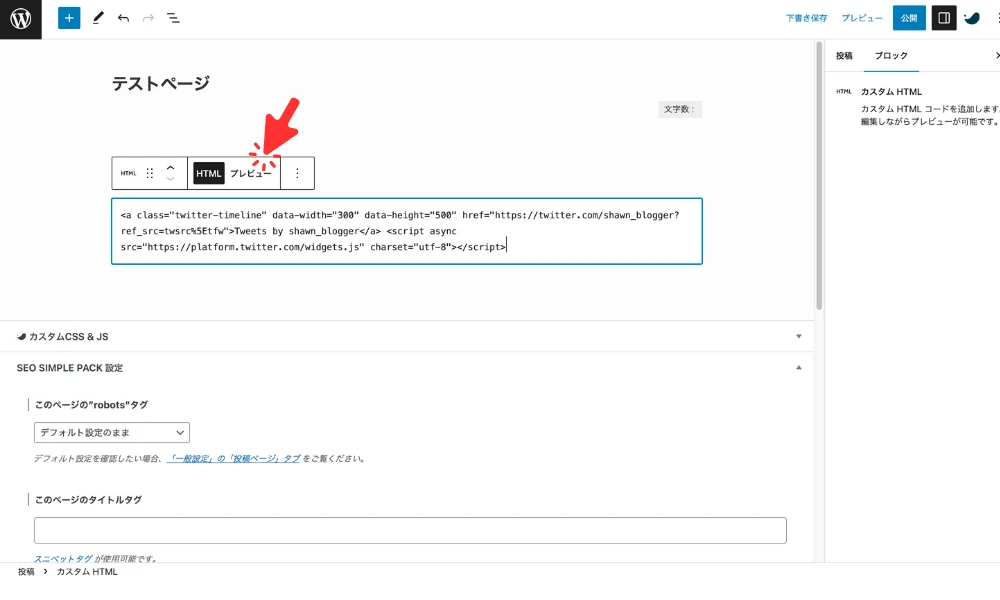
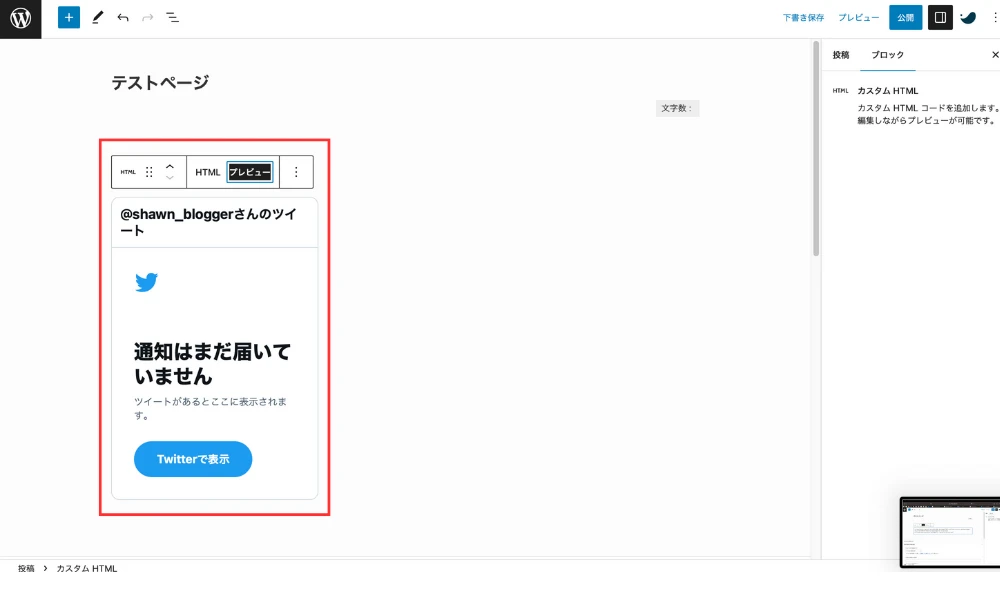
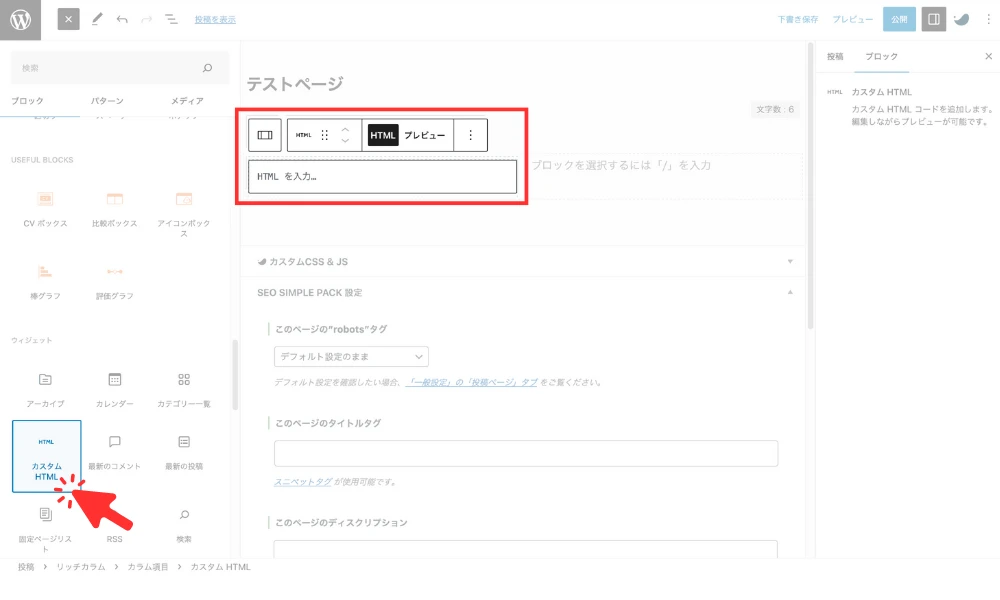
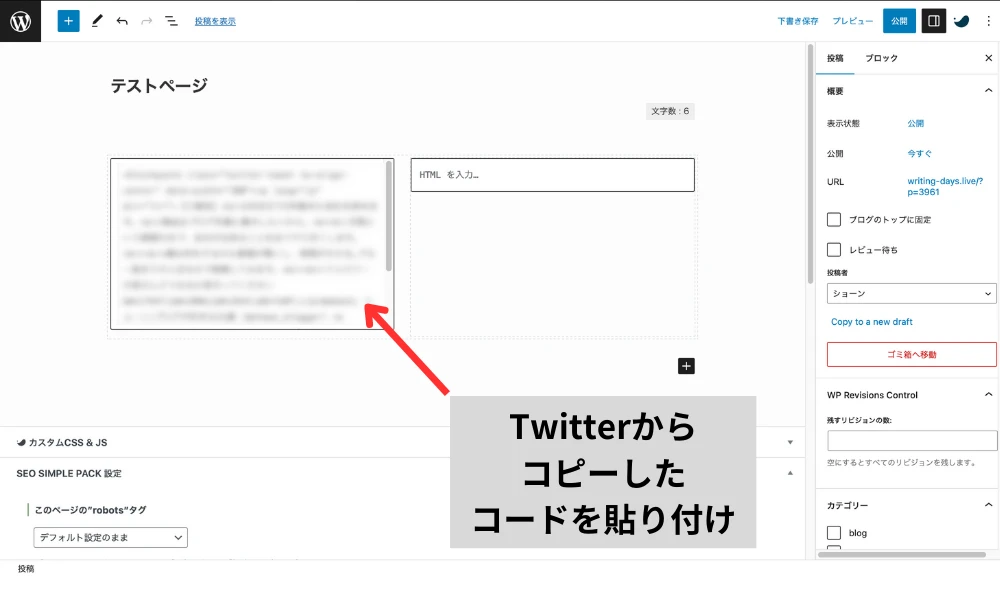
コピーしたコードを投稿ページの「カスタムHTML」ブロックへ貼り付けましょう。
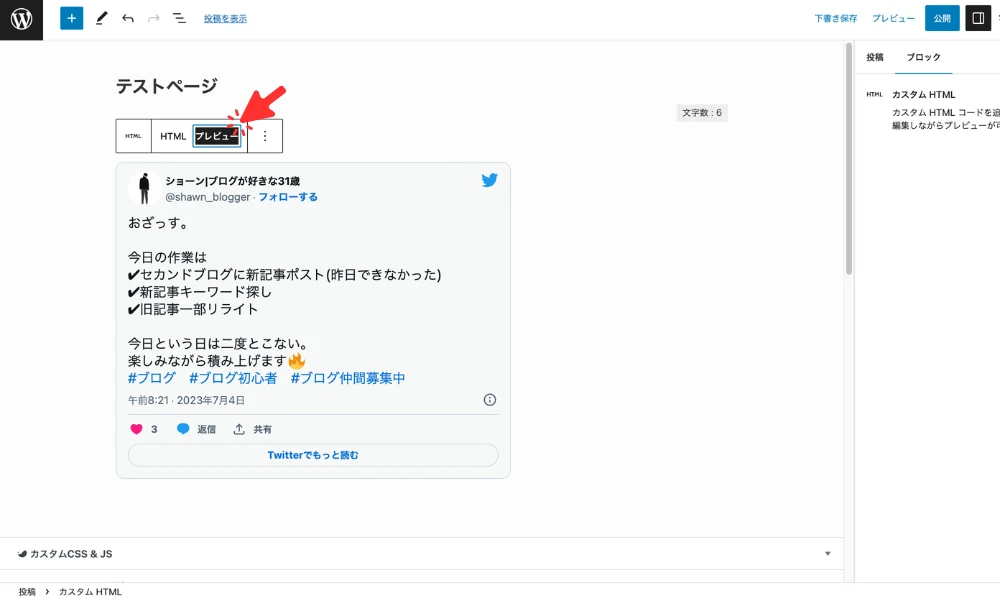
貼り付け完了したら一度、プレビューから確認してみてください。


3種類あり|ツイートを埋め込む方法
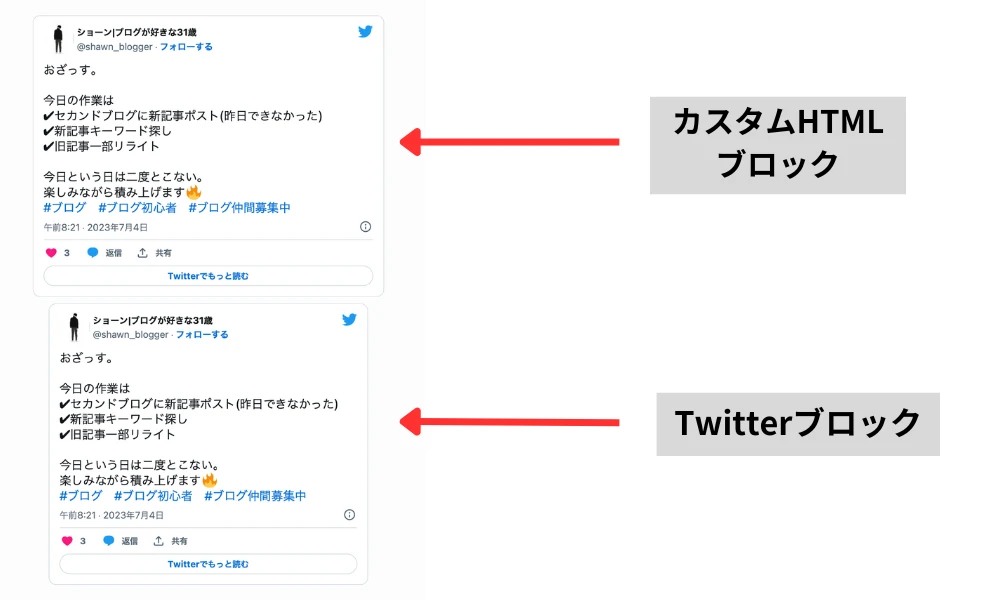
違いをまとめるとこんな感じ。
- ①:もっとも簡単な方法で、作業も早く終わります。
- ②:操作が簡単です。
- ③:あとでサイズを変更することができるがメリットです。
 ショーン
ショーンお好みで選んで試してみてね
PCで表示させた場合は、カスタムHTMLで埋め込んだ方がやや大きく表示されました。
スマホ表示(SP)の場合は大きさに変わりはありません。
サイズ比較

サイズを変更したい(小さく表示させたい、まとめて表示させたいなど)場合は記事下の「Twitterの「埋め込みサイズ」や「位置」を変更する方法(テンプレあり)」で解説してます。
ツイートの表示方法は主に3つあります。

または


SWELLのサイドバー、フッターにTwitterを表示させる
ブロガーさんの中には、サイドバーに自分のTwitterタイムラインを表示させている方がよくいます。
ブログ仲間に運営状況を報告することも可能ですし、集客したいターゲットへ情報を届けることも可能です。
設定方法もむずかしくないので試してみてください。
2種類の画面で設定可能です。
 ショーン
ショーンどちらでも、わかりやすい方でOKですよ。
SWELL:サイドバーにTwitterを表示させる

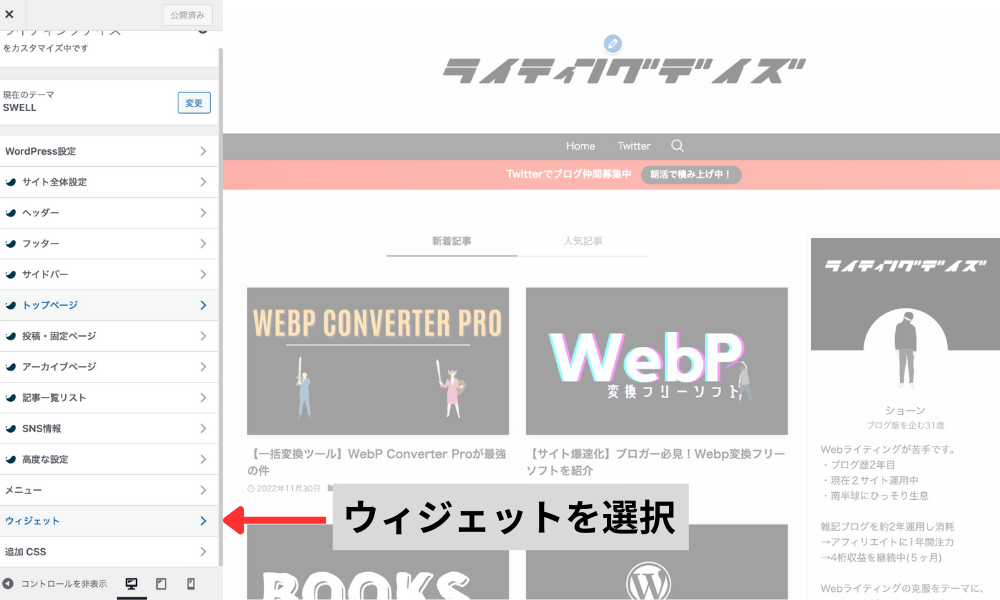
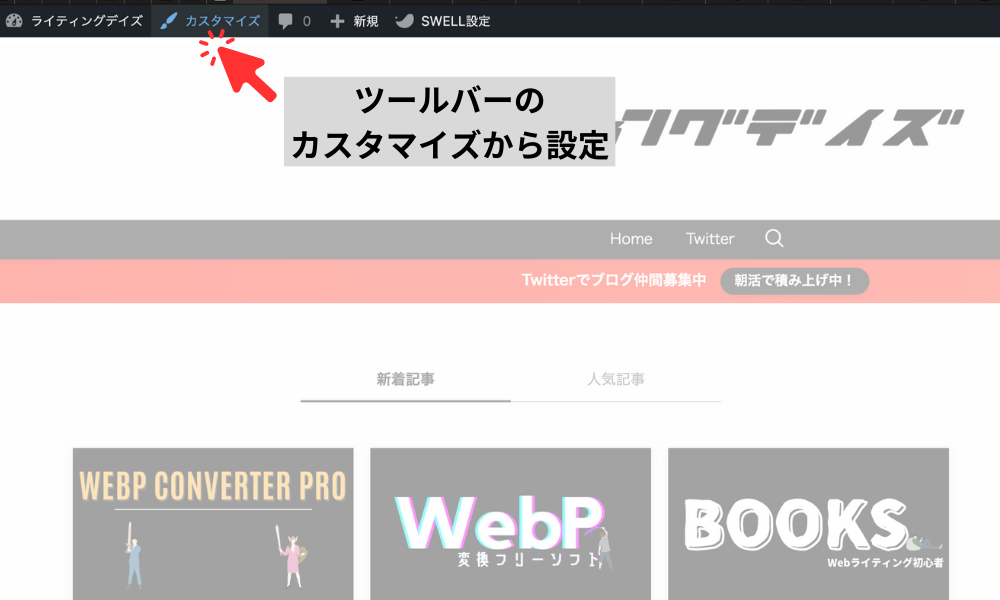
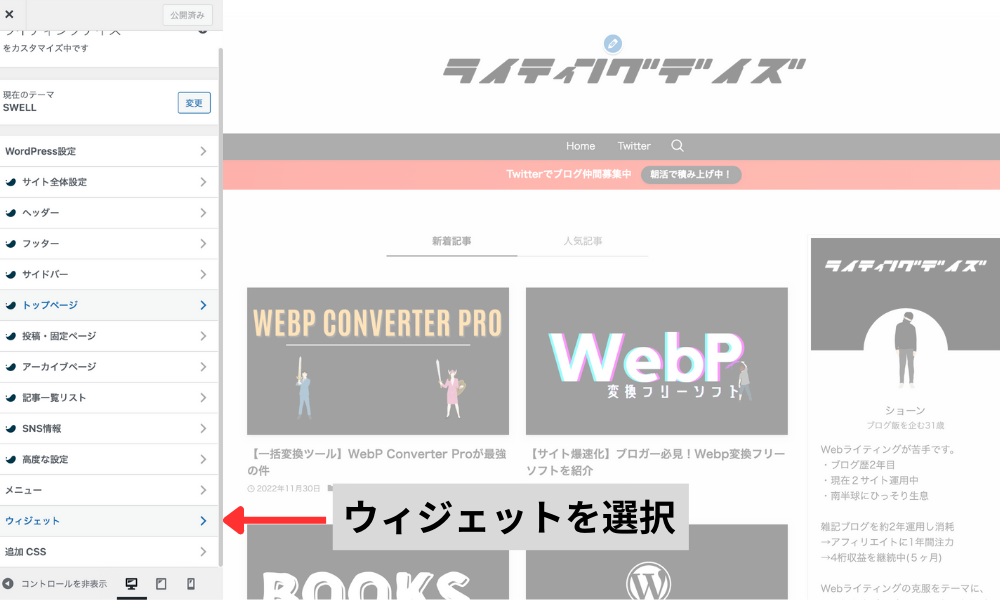
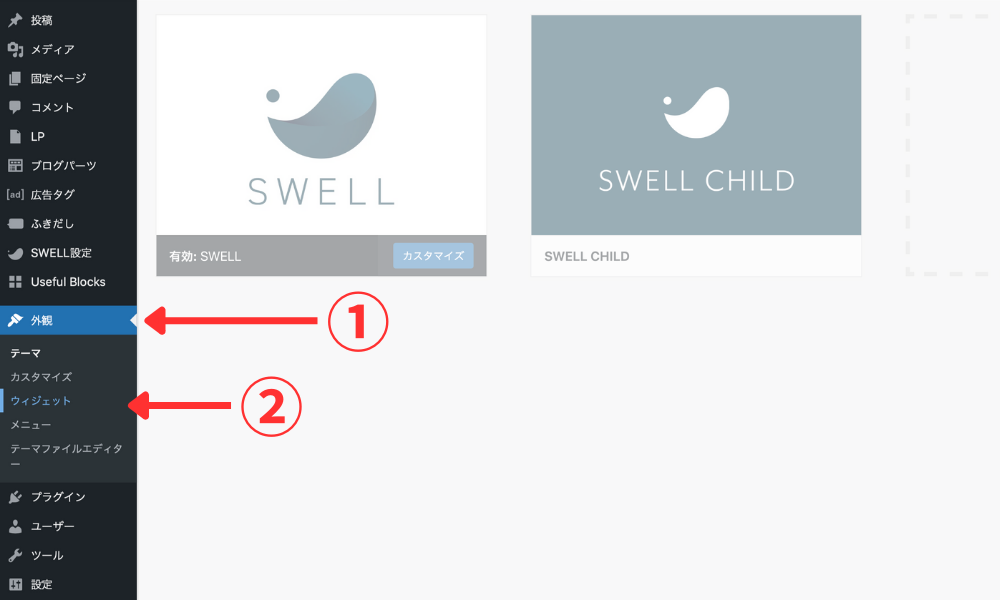
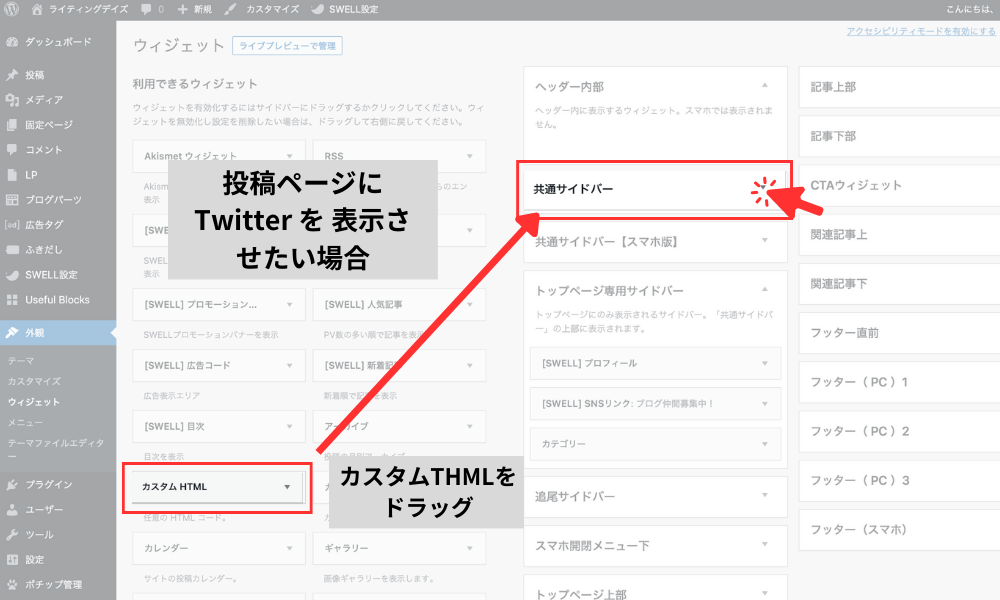
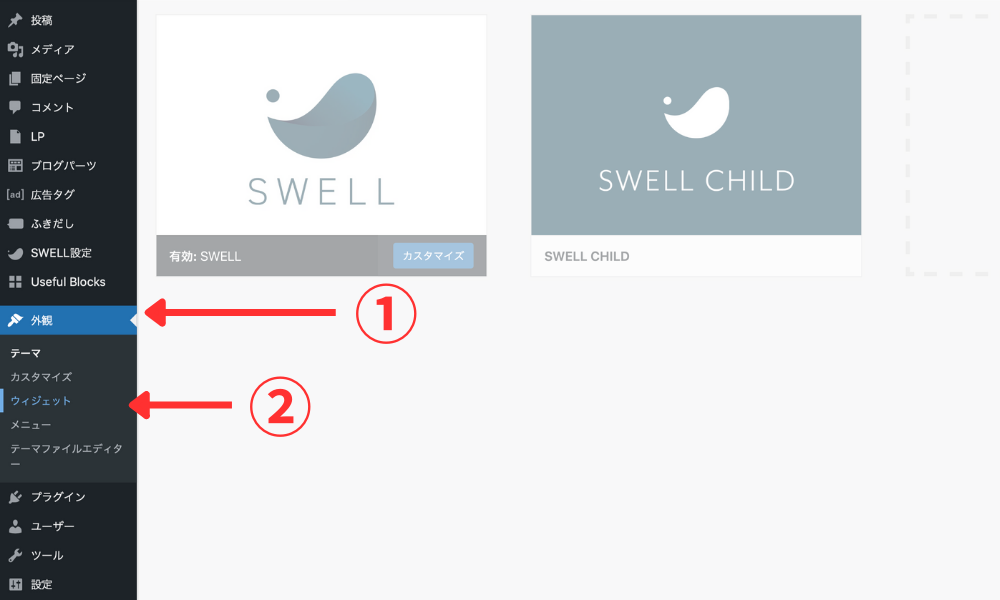
左サイドのメニューから「外観」「ウィジェット」を選択。

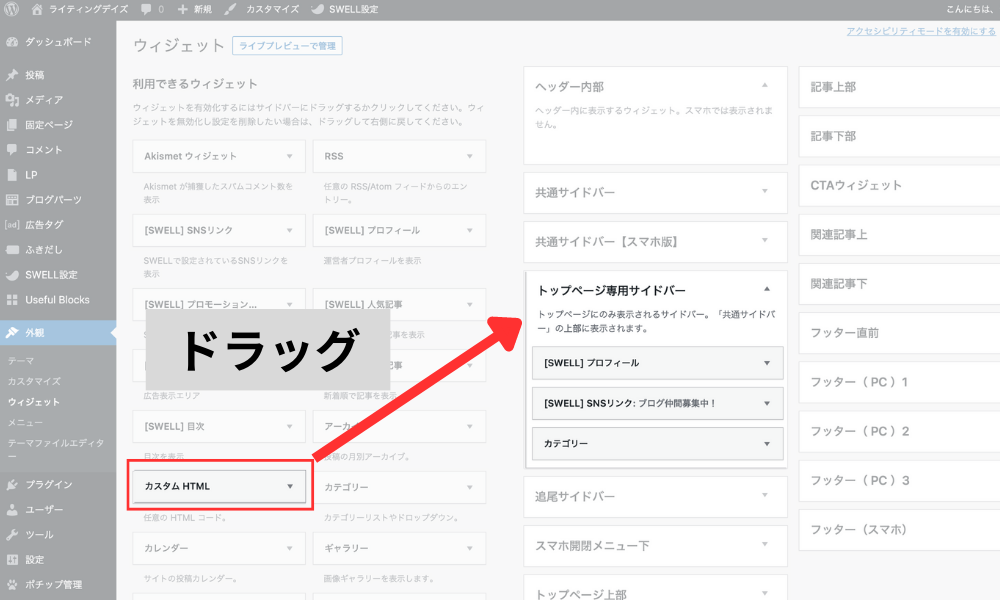
利用できるウィジェットの中から「カスタムHTML」を選択。
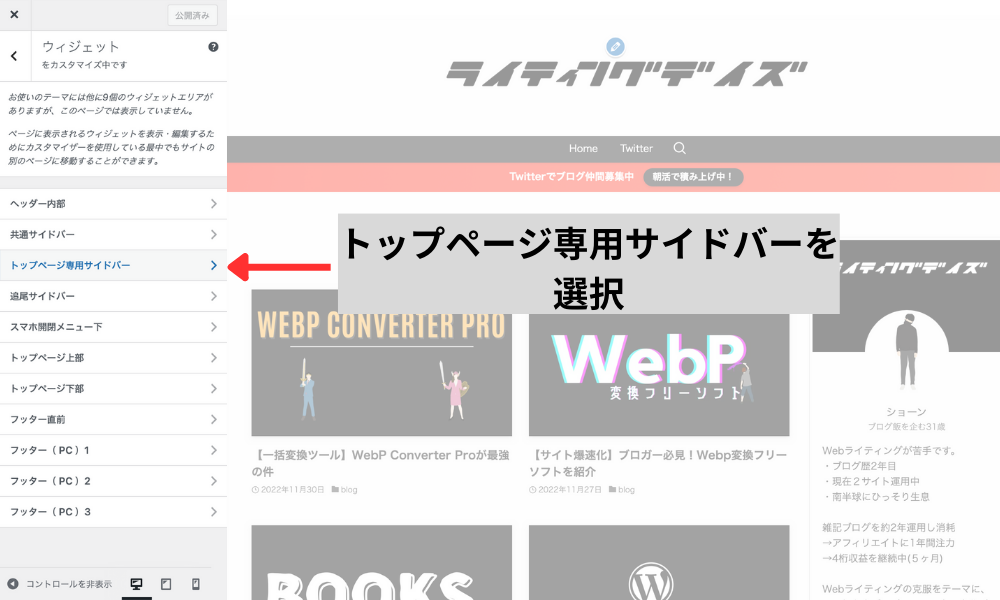
右側の「トップページ専用サイドバー」へドラッグする。

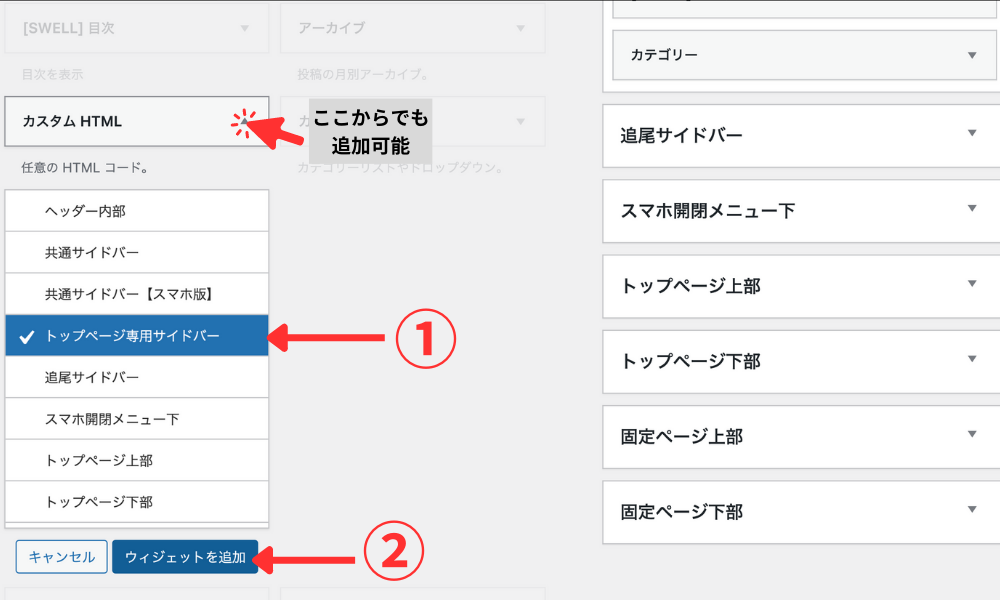
*「カスタムHTML」をクリックして「トップページ専用サイドバー」を選択。「ウィジェットを追加」でも同じことができる。

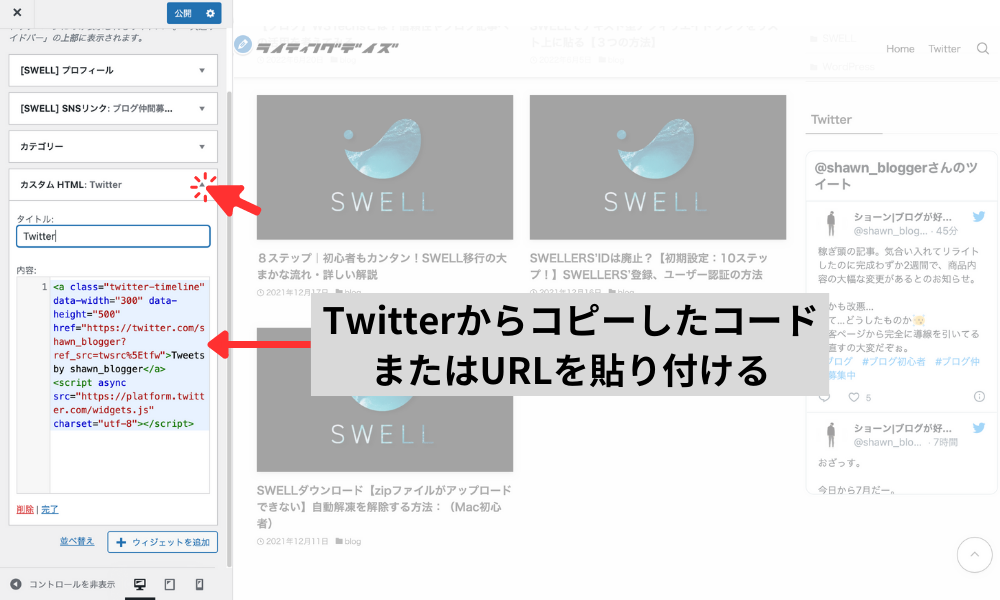
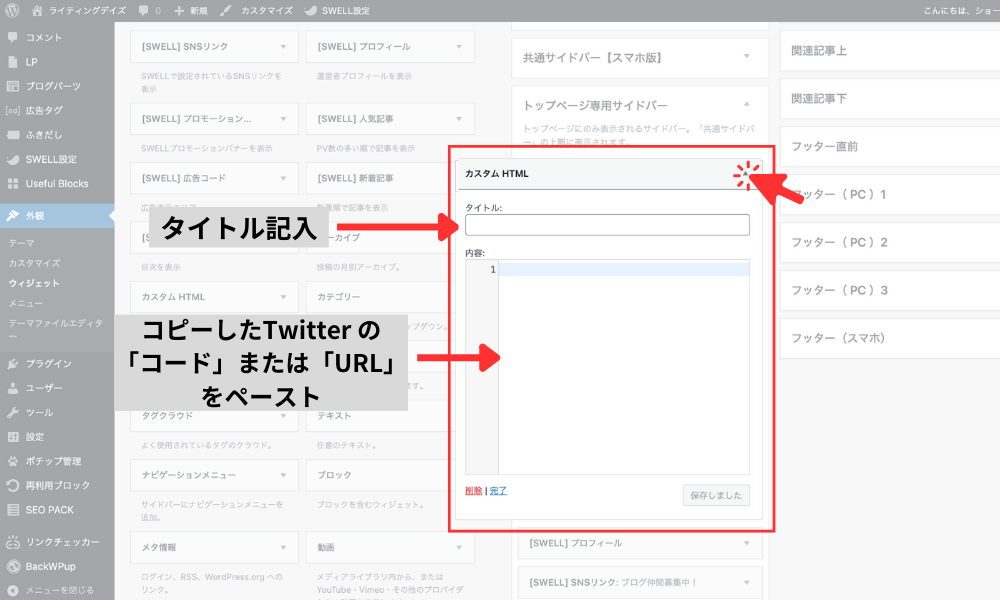
「トップページ専用サイドバー」に追加した「カスタムHTML」をクリックして編集。
埋め込みたいツイートのHTMLコード、TwitterのタイムラインのHTMLコードを貼り付ける。
埋め込みたいツイートのURLでもOK。

ウィジェットページで「共通サイドバー」にカスタムHTMLを追加。
載せたいTwitterのコードをカスタムHTMLへ貼り付けると、各投稿ページでも表示が可能。
SWELL:フッターにTwitterを表示させる

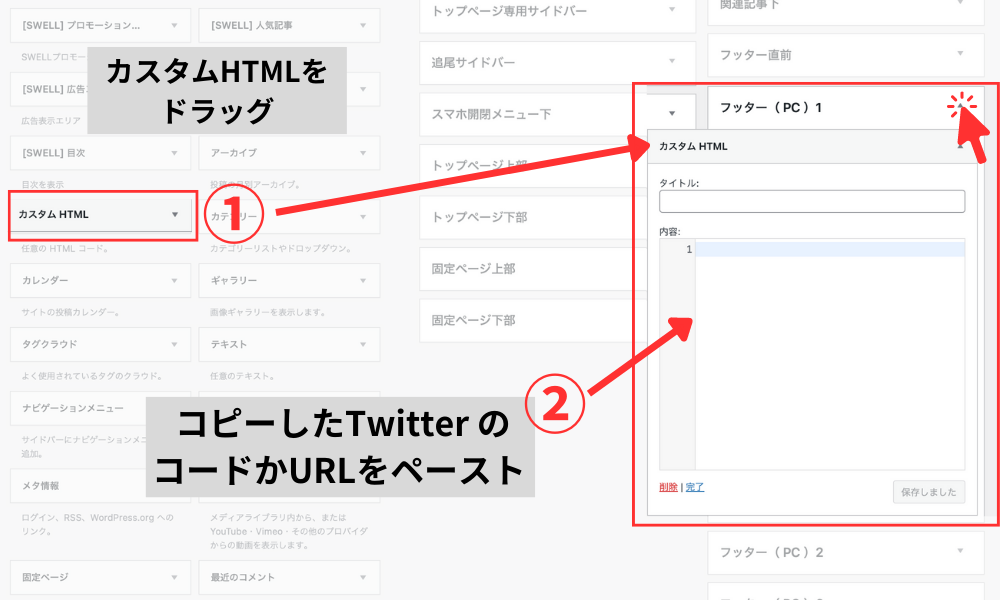
左サイドのメニューから「外観」「ウィジェット」を選択。

利用できるウィジェットの中から「カスタムHTML」を選択。
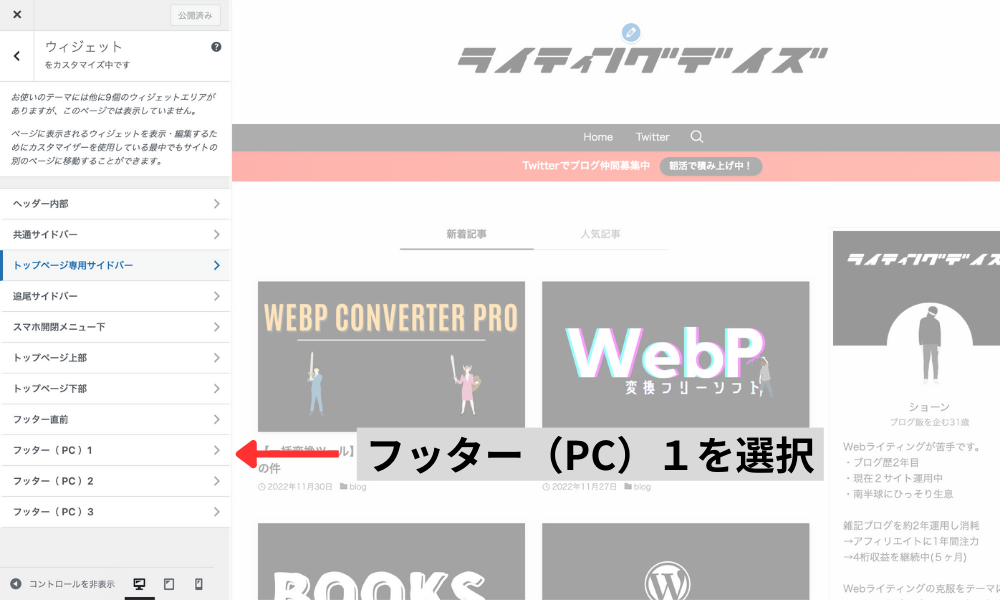
右側の「フッター(PC)1」へドラッグする。
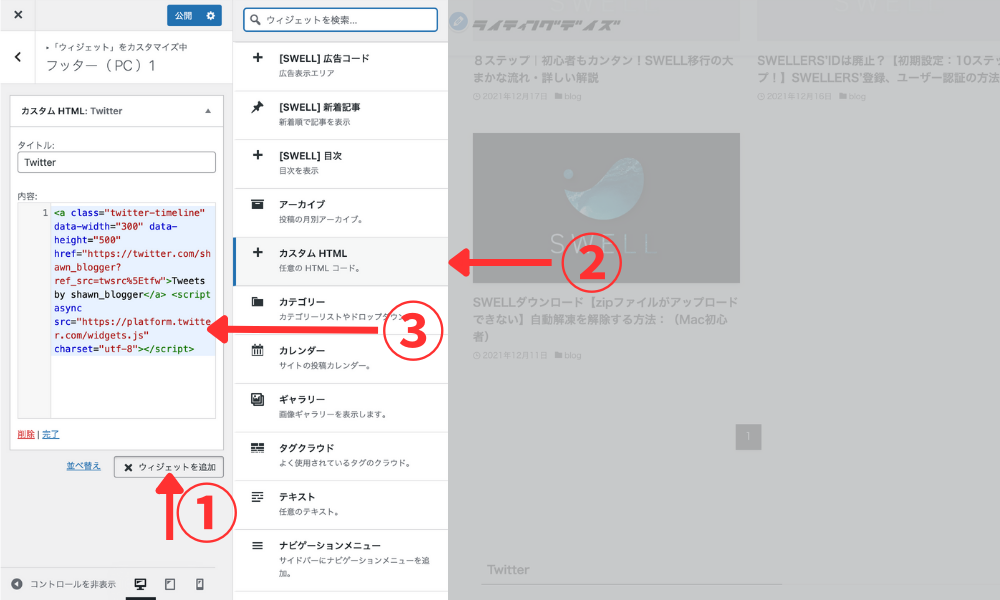
「フッター(PC)1」に追加した「カスタムHTML」をクリックして編集。
埋め込みたいツイートのHTMLコード、TwitterのタイムラインのHTMLコードを貼り付ける。
埋め込みたいツイートのURLでもOK。

Twitterの「埋め込みサイズ」や「位置」を変更する方法(テンプレあり)

Twitterを埋め込んでみたけど、PCだと結構大きく表示されちゃうんですね。

「埋め込みサイズ」や「位置」は、簡単なHTMLの編集で変えられますよ。
埋め込むTwitterのサイズを変更する方法を紹介します。
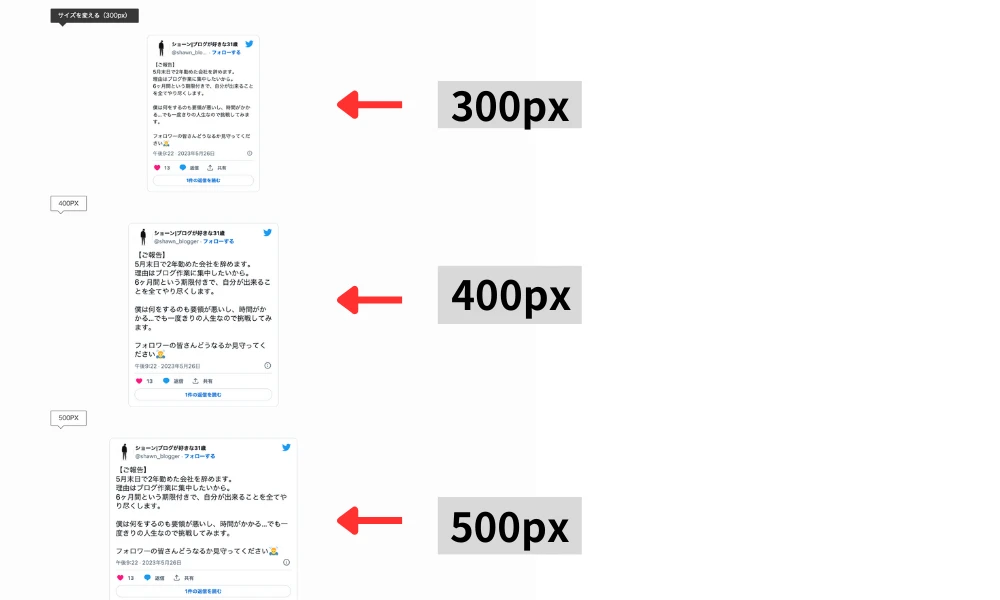
Twitterの表示サイズを変更した例(PC表示)

スマホ表示では同じサイズです。
【テンプレ】サイズの変更、右寄せに使うコード
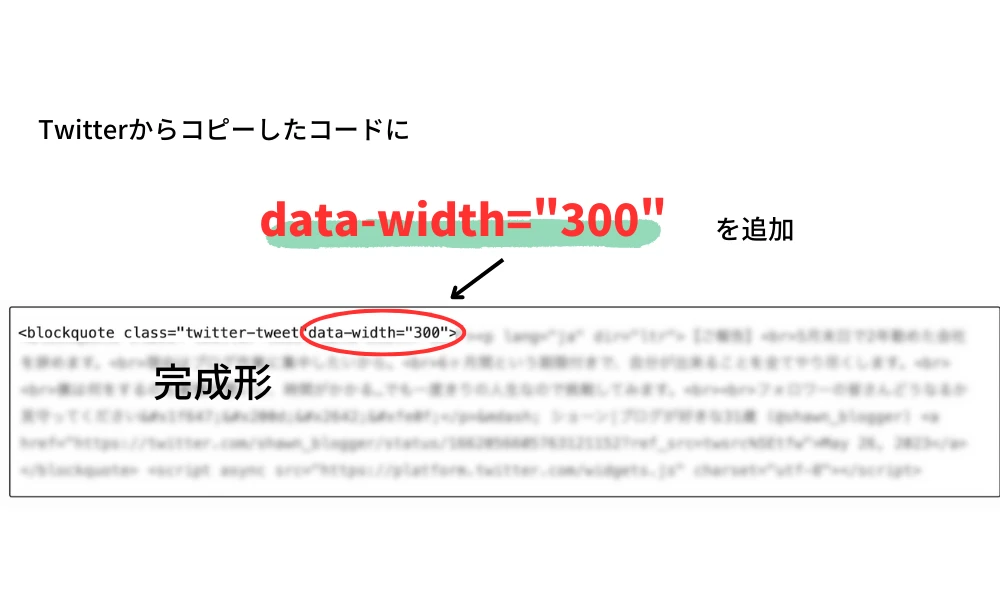
サイズ変更の場合
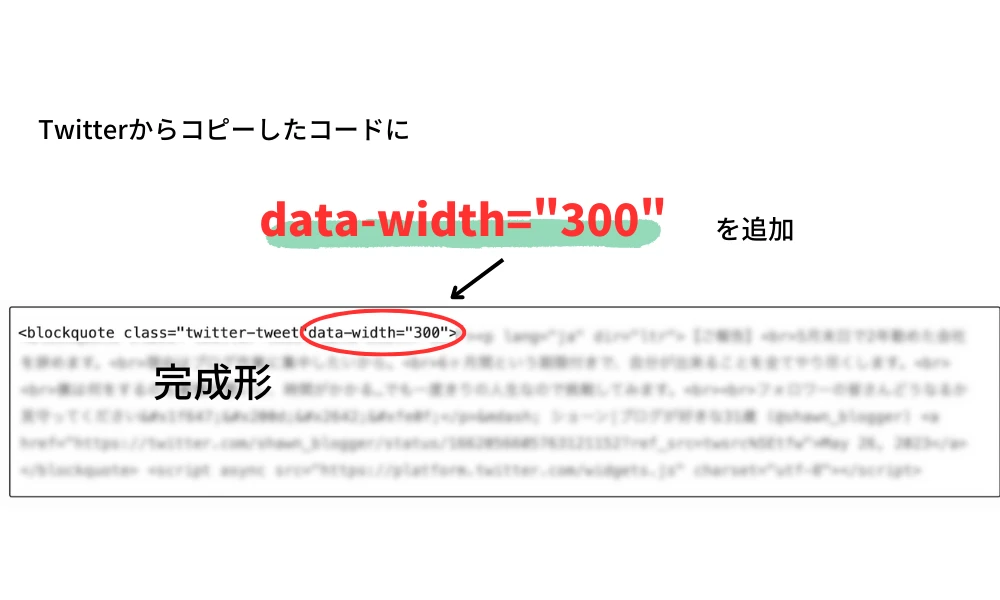
data-width="300"上記の”300”の数字を変更することで、PC表示のサイズを変えられます。
小さめだと300〜400ほどがおすすすめです。
右寄せの場合
tw-align-rightあまり無いと思いますが、右寄せしたい場合はこちらのコード。
twの前には半角スペースが入っています。
以下で解説してます。
①:カスタムHTMLを使ってサイズ変更
カスタムHTMLブロックを編集することで、より柔軟にサイズ変更や表示位置を変えることができます。
サイズを変える(300px)
【ご報告】
— ショーン|ブログが好きな31歳 (@shawn_blogger) May 26, 2023
5月末日で2年勤めた会社を辞めます。
理由はブログ作業に集中したいから。
6ヶ月間という期限付きで、自分が出来ることを全てやり尽くします。
僕は何をするのも要領が悪いし、時間がかかる…でも一度きりの人生なので挑戦してみます。
フォロワーの皆さんどうなるか見守ってください🙇♂️

貼り付けるコード
data-width="300"
デフォルトのコード
<blockquote class="twitter-tweet"><p lang="ja" dir="ltr">【ご報告】<br>5月末日で2年勤めた会社を辞めます。<br>理由はブログ作業に集中したいから。<br>6ヶ月間という期限付きで、自分が出来ることを全てやり尽くします。<br><br>僕は何をするのも要領が悪いし、時間がかかる…でも一度きりの人生なので挑戦してみます。<br><br>フォロワーの皆さんどうなるか見守ってください🙇♂️</p>— ショーン|ブログが好きな31歳 (@shawn_blogger) <a href="https://twitter.com/shawn_blogger/status/1662056605763121152?ref_src=twsrc%5Etfw">May 26, 2023</a></blockquote> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>変更後のコード
<blockquote class="twitter-tweet"data-width="300"><p lang="ja" dir="ltr">【ご報告】<br>5月末日で2年勤めた会社を辞めます。<br>理由はブログ作業に集中したいから。<br>6ヶ月間という期限付きで、自分が出来ることを全てやり尽くします。<br><br>僕は何をするのも要領が悪いし、時間がかかる…でも一度きりの人生なので挑戦してみます。<br><br>フォロワーの皆さんどうなるか見守ってください🙇♂️</p>— ショーン|ブログが好きな31歳 (@shawn_blogger) <a href="https://twitter.com/shawn_blogger/status/1662056605763121152?ref_src=twsrc%5Etfw">May 26, 2023</a></blockquote> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>コードの編集って初心者にはなんだかとってもハードルが高く感じてしまいますよね…
でも、この方法は短いコードを「コピペ」するだけです。
 ショーン
ショーン貼り付けるだけの簡単な作業で、見映えがよくなるのでおすすめ!
高さの変更はできない。
②:表示位置の変更

コードの詳細
<blockquote class="twitter-tweet tw-align-right"><p lang="ja" dir="ltr">【ご報告】<br>5月末日で2年勤めた会社を辞めます。<br>理由はブログ作業に集中したいから。<br>6ヶ月間という期限付きで、自分が出来ることを全てやり尽くします。<br><br>僕は何をするのも要領が悪いし、時間がかかる…でも一度きりの人生なので挑戦してみます。<br><br>フォロワーの皆さんどうなるか見守ってください🙇♂️</p>— ショーン|ブログが好きな31歳 (@shawn_blogger) <a href="https://twitter.com/shawn_blogger/status/1662056605763121152?ref_src=twsrc%5Etfw">May 26, 2023</a></blockquote> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>貼り付けたコード
tw-align-right
PC表示の場合のみ。SPは表示変更なし。
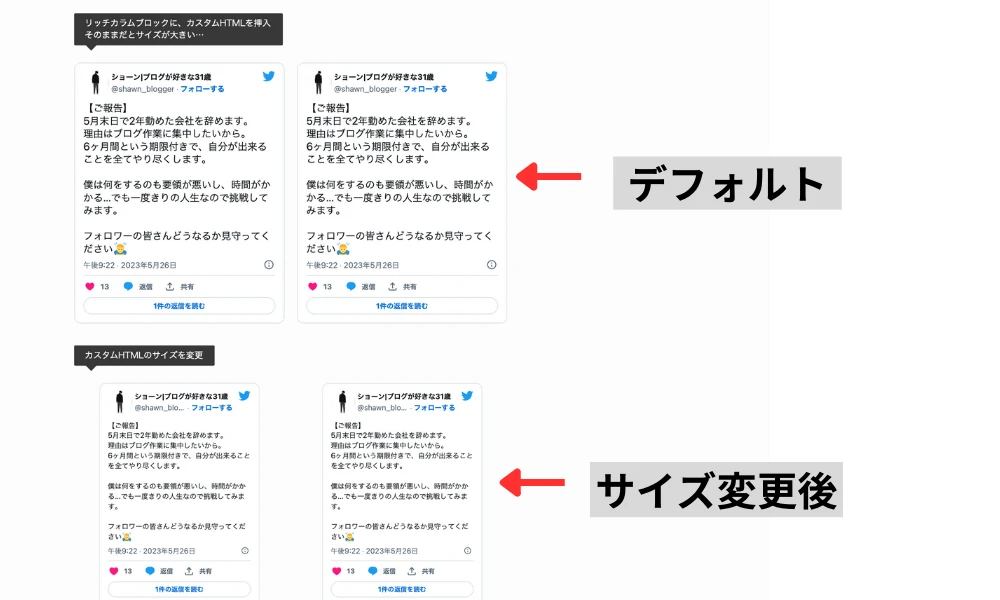
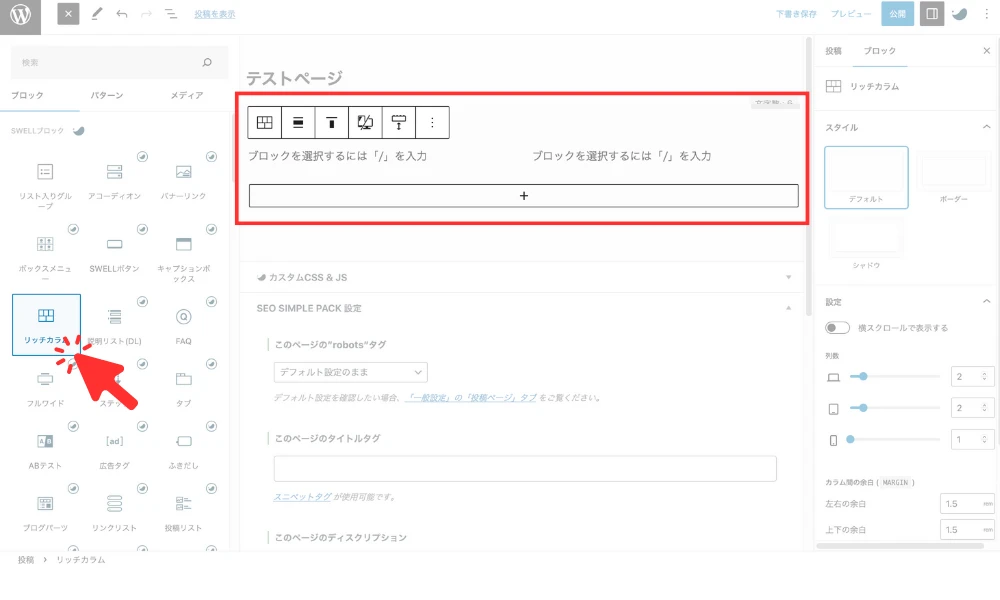
③:リッチカラムを使って見やすく配置

 ショーン
ショーンリッチカラムブロックを使って、ツイートを並べてみましょう。
リッチカラムブロックに、カスタムHTMLを入れて編集
【ご報告】
— ショーン|ブログが好きな31歳 (@shawn_blogger) May 26, 2023
5月末日で2年勤めた会社を辞めます。
理由はブログ作業に集中したいから。
6ヶ月間という期限付きで、自分が出来ることを全てやり尽くします。
僕は何をするのも要領が悪いし、時間がかかる…でも一度きりの人生なので挑戦してみます。
フォロワーの皆さんどうなるか見守ってください🙇♂️
【ご報告】
— ショーン|ブログが好きな31歳 (@shawn_blogger) May 26, 2023
5月末日で2年勤めた会社を辞めます。
理由はブログ作業に集中したいから。
6ヶ月間という期限付きで、自分が出来ることを全てやり尽くします。
僕は何をするのも要領が悪いし、時間がかかる…でも一度きりの人生なので挑戦してみます。
フォロワーの皆さんどうなるか見守ってください🙇♂️
カスタムHTMLを使って横並びに配置
PC表示の場合はサイズも小さくできる
【ご報告】
— ショーン|ブログが好きな31歳 (@shawn_blogger) May 26, 2023
5月末日で2年勤めた会社を辞めます。
理由はブログ作業に集中したいから。
6ヶ月間という期限付きで、自分が出来ることを全てやり尽くします。
僕は何をするのも要領が悪いし、時間がかかる…でも一度きりの人生なので挑戦してみます。
フォロワーの皆さんどうなるか見守ってください🙇♂️
【ご報告】
— ショーン|ブログが好きな31歳 (@shawn_blogger) May 26, 2023
5月末日で2年勤めた会社を辞めます。
理由はブログ作業に集中したいから。
6ヶ月間という期限付きで、自分が出来ることを全てやり尽くします。
僕は何をするのも要領が悪いし、時間がかかる…でも一度きりの人生なので挑戦してみます。
フォロワーの皆さんどうなるか見守ってください🙇♂️
リッチカラムを使って、ツイートを表示させる場合は「スマホ表示」に注意です。
PC表示のデザインではきちんと横並びに配置されているのに対し、スマホ表示では縦にツイートが並んで表示されてしまいます。
対策として、リッチカラムブロック全体を選択し「横スクロールで表示する」の設定をしてください。
または、デバイス制限の設定でSPのみを個別に設定しましょう。

リッチカラムを使った表示の作成方法



貼り付け後に付け加えるのは以下のコード。
data-width="300"

「知っておきたい」Twitterの引用は許可が必要?無断転載について

ふと疑問に思ったんだけど、そもそもTwitterのツイートって勝手にブログに貼ってOKなの?
Twitterの引用は「利用規約」によって許可されてるんです。
①:ツイートした時点で「世界中から見られることに同意」している
ユーザーの権利およびコンテンツに対する権利の許諾
ユーザーは、当社や他のユーザーに対し、ご自身のツイートを世界中で閲覧可能とすることを承認することになります。ユーザーは、このライセンスには、当社が、コンテンツ利用に関する当社の条件に従うことを前提に、本サービスを提供、宣伝および改善させるための権利ならびに本サービスに対しまたは本サービスを介して送信されたコンテンツを他の媒体やサービスで配給、放送、配信、リツイート、プロモーションまたは公表することを目的として、その他の企業、組織または個人に提供する権利が含まれていることに同意するものとします。
Twitter:利用規約
まとめ
- ツイートした時点で、世界中に見られてもいいってことに同意済み。
- 個人がリツイートしたり、使ってもいいってことに同意済み。
②:引用するときはルールを守る
本サービスの利用
ユーザーはまた、たとえば当社のサービスの妨害や当社が提供するインターフェースおよび手順以外の方法を使った当社のサービスへのアクセスにより、当社のサービスの不正利用をしないことにも同意するものとします。
Twitter:利用規約
「当社が提供するインターフェースおよび手順以外の方法」とは、デザイン(色とか)を変えたりしちゃだめ。引用はあくまで「本家Twitter」から、決められた形で使うこと。
まとめ
- 他人のツイートをスクショして載せるのはNG!(本来のTwitterインターフェースじゃない。そもそも著作権も...)
- 他人のツイート内容を盗用もNG!(パクツイ)
 ショーン
ショーンTwitterを埋め込むときは、公式コードを利用しましょう
まとめ:Twitterを引用してブログ記事の信頼性をあげよう
SWELLにTwitterを綺麗に埋め込む方法を解説してきました。
WordPress初心者にはTwitterの埋め込みは結構ハードルが高いですよね。サイズの変更などもHTMLコードを編集したりと結構難しいと思います。
 ショーン
ショーンコードって聞くだけで、ハードルが高く感じちゃいます…
この記事の、コードのテンプレをコピペしてサイズ変更にチャレンジしてみてください。
Twitterをブログに埋め込んで「口コミやリアルな体験談」を引用すれば、記事の信頼性を高められます。